结构清晰的设计
先看以下案例:
在QQ中,将聊天记录中的图片存为表情的设计:右键图片,“添加到表情”。

第二个例子… 不是360的。
在RTX中,将聊天记录中的图片存为表情的设计:先收藏图片,再在表情面板中点“添加自定义表情”打开表情管理的界面,选中收藏好的图片添加为自定义表情。

RTX的设计,保证产品的结构是很清晰的:
1. 表情列表有添、改、删功能,添加的来源是本地文件夹。
2. 任何一张图片都可以另存为本地图片。
这些功能是很完备的,同时也保证了将聊天记录中的一张图片存为表情的操作是可以实现的。是可以实现的,但是却不那么容易。不容易用—点击次数多;不容易记—要添加为表情,需要记住,在图片的右键菜单中选“收藏图片”。
而QQ的设计,考虑了产品结构的清晰,上面提到的功能都具备,同时又兼顾了使用的情景:在聊天记录中看到一张图片的时候,要将这张图片存为表情。为使用用户任务而设计是:你要把它添加为表情?我就给你设计个功能,叫做“添加为表情”。
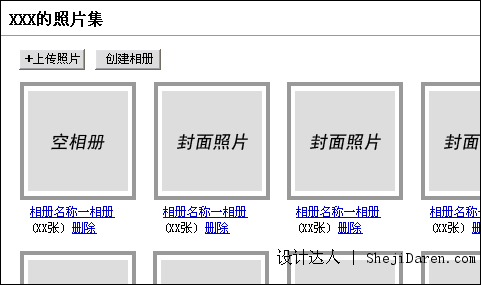
在《设计原则VS完成任务》中也提到过类似的问题:在相册列表页该不该提供“上传照片”按钮。最后的结论是:要“上传照片”按钮,那是用户要做的一个事情,要为用户的任务服务,而不是以产品的逻辑结构为标准。
这次借用QQ和RTX中“添加为表情”的设计,是希望能进一步得出结论,在设计过程中,应该如何把握“为产品结构的设计”和“为用户任务的设计”。
我们所做的确保产品逻辑结构清晰、准确的设计,主要的是为了保证产品的可学习性。产品结构清晰、准确,你第一次见到的时候可能不会用,但是容易学会。我们经常会说:“不能这么设计,这不对!”这对与不对就经常是以产品的结构是否清晰、准确、合逻辑为标准的判断。
保证产品结构清晰、准确、合逻辑是需要,是对的。但还不足够。因为产品的可用性高不只包含可学习性强,还有使用效率高。
严格来说,可学习性实际上也是提高使用效率的,是间接的。比较容易学,学的快,这肯定比弄半天也弄不明白效率要高。上面说的使用效率是特指那些直接影响使用效率的因素—点击次数、是否易得…
在上面的例子中,如果只保证产品结构的清晰、准确、合逻辑,那就不需要在图片的右键菜单中设计“添加为表情”功能。用户在聊天的时候,经常会需要把聊天记录中的一张图片添加为表情,为了这个用户任务而设计了“添加为表情”功能,提高了使用效率。
为用户任务而做的设计,主要的是为了提高产品的使用效率。
上面的两行加粗文字就概括了“产品结构设计”和“为用户任务设计”各自的特征。
可以用这样一个图示来表明两者的关系:

为保证产品结构清晰、准确、合逻辑的设计确保了所有人在任何情况下最终都能找到自己需要的。为用户任务的设计是在原有产品结构基础上设计出的一个个“行为流”,一个个快速通道。
当然,用户任务不是指所有可能出现的用户操作,是指那些大多数用户,经常会出现的操作。不然,要穷举所有的使用情景,排列组合所有的可能性,那不知道要画出快速通道了,自然也就谈不上快速了。
保证产品结构清晰、准确是必要的;为用户任务的设计是在清晰的产品结构基础上的补充。如果一个产品中缺少了一条应有的快速通道,那不要命,通过清 晰、准确、合逻辑的产品结构用户最终也能找到需要的功能。(但愿他真的愿意多花那些时间去找。)如果对产品的结构的表达出了问题,那就要命了,可能会怎么 也找不到了,怎么也弄不明白了,也许是这次通过快速通道稀里糊涂的完成了操作,下次换了个情景又糊涂了。
通过这样的设计,最终达到的效果是:如果一位用户要做的事情是常见的,那么这个操作按钮正好摆在他眼前,因为为这个用户任务设计啦;如果是一个很少 会出现的操作,那么,没有快速通道,要通过学习,用户自己找到。对“产品结构”和“用户任务”这样的理解与规划正是 “突出常用操作,隐藏不常用”设计原则的实现方式。(这句话写下后,我隐约想起政治课本上的措辞,幼年的不良教育流毒之深,可见一斑。)
分清了两者的特征,各自的地位如何权衡,仍旧还留下一些问题:
问题一.上面提到了,用户任务是指那些主要用户的主要操作,而不是全部。画太少了不够用,画太多了就失去了快速的价值。那么,画多少个快速通道出来才是合理的?这需要根据具体的产品人为的把握。
问题二.为什么要分为两个层次来设计?“为产品结构的设计”和“为用户任务的设计”为什么不能合二为一?这当然是更好的,只是我还没想到办法。如果 简单的说:“在保证清晰的产品结构基础上注重用户实际的使用情景。”这似乎是合二为一了,但实际没解决问题,变成一句口号了,不是一个可操作的方法。在我 看来这正是设计的难度所在。
来源: 臭鱼的Blog
赞助商链接
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。