设计趋势:使用照片背景的网页设计
现在非常流行使用照片作为网页背景,这类设计从视觉体验方面能很好吸引用户,而且能应用很多不同类型的网站,特殊是对销售型的网站有很好的推广作用。但我们不能随便的使用这些照片图像,我们要考虑他的大小、比例、色彩、空间等因素,下面一起看看使用这些照片图像的网页设计例子。
大图像
案例1中(Kelly Shaw)大胆的使用了摄影照片,而且是使用高品质的大图来作为背景,但因为网站有太多大图,所以加入一个加载进度条,这让以免用户长时间等待都没看到内容而关闭网站。
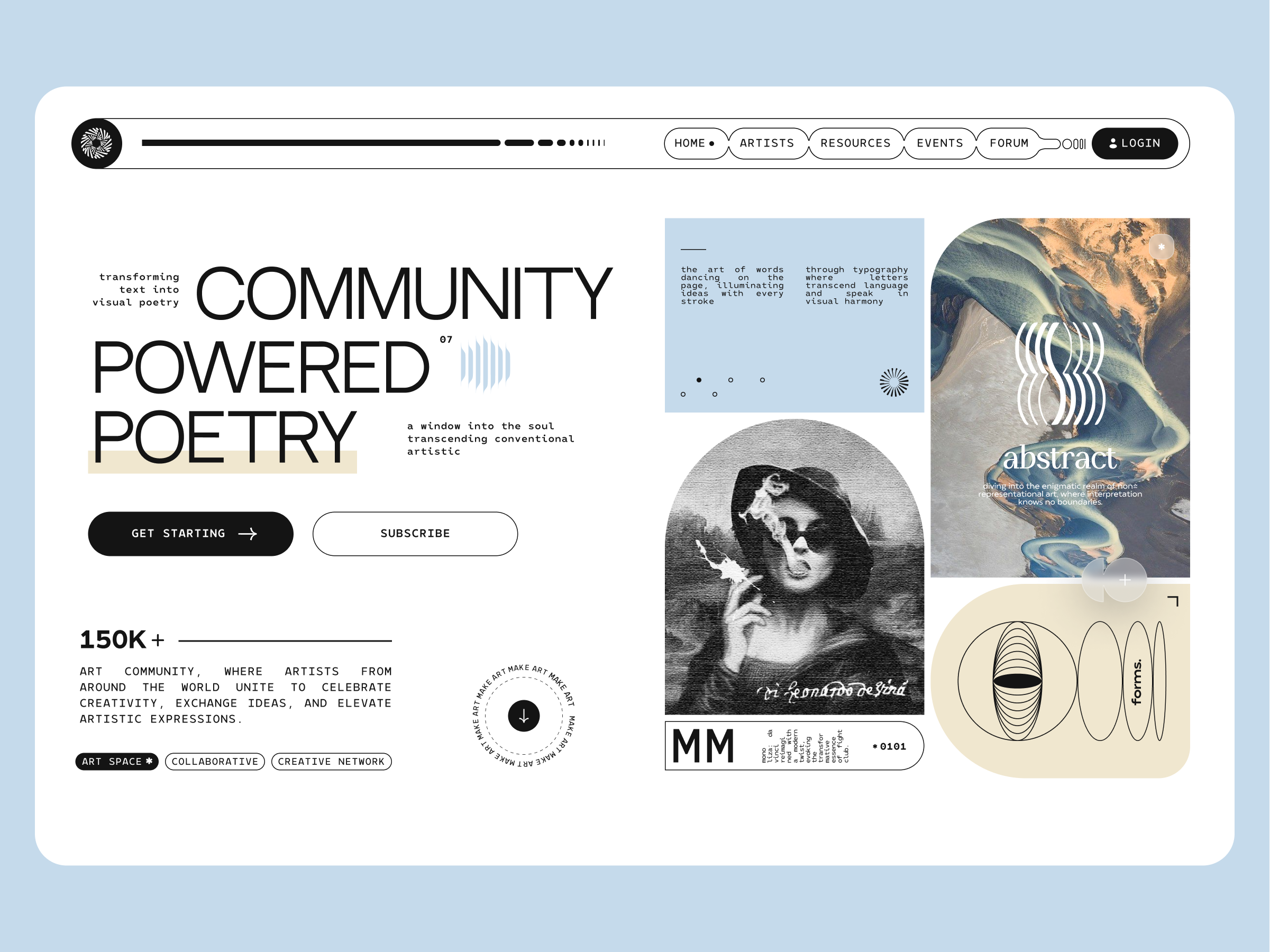
使用照片作为网页背景可以帮助你的网站传达信息,我们可以考虑放到漂亮的背景、公司产品或是惊人的场景照片作为背景图像,当然只用一个漂亮的图片是不够的,还必须与网站上的内容吻合,还有就是要考虑拍摄这些照片时是否有足够的空间来排版布局文字或是LOGO标志等。
Kelly Shaw
Minerva
neveandhawk
Kassandra Bay Hotel
Societe Generale
Fueld Films
图像色彩
你可以为你的网站搭配一些生动活泼的颜色照片或是柔和色调的黑白照片。利用它们传达网站的讯息、你的心情。你可以看看下面几个作品,他们都使用了不同的色调的照片,分别表达了不同的视觉效果和情感,值得学习。
Blind Barber
Friendly Gents
JWI Louvres
Encandle
模糊图像背景
上次我们分享过《使用模糊背景的网页设计》一文,2012年很多网站使用了模糊的照片来作为网站背景,这确实已成为一个趋势,一个模糊的图像可以很容易的吸引用记的眼球,可以使得你网站很有变得很FEEL哦。
当我们使用模糊图像是请确保它仍然是可读的,用户都知道照片中是什么东西,而且也要跟你的网站匹配。
GIVERS
TAG Interativa
GatherContent
Nick Jones

放大/缩小比例的图像
你可以大胆使用放大或缩小比例的照片来作为网页背景,大图,就像微距摄影一样,有冲击力的视觉享受。小图,你可以放一个全景图之类的场景,不过这类照片在移动设备上不能看完整,所以如果要考虑移动设备的浏览用户,哪么在设计小图要注意这一点。
A Book of Beards
Inzeit
Lavazza 20Calendars
Onside Sports Agency
Public Art Fund

排版样式
在选择照片背景同时也可考虑这个排版样式 ,可以看看下面的案例,文字内容都是清楚易见的,如果有些照片不适合直接放文字,哪么可以利用一个大约50%透明黑色背景放在文字下方,这样就可以清晰阅读你的文字内容而且和图片组合得很好。
Kerem Suer
Pure Pleasure Design
Royale
Healing Histories
St. Johns


版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。











首先要有好的格式保证既清晰又小。不然不会有人等待长时间的缓冲或者承受劣质的图片。
首先要有好的格式保证既清晰又小。不然不会有人等待长时间的缓冲或者承受劣质的图片。
老外的网站的确挺好看的,但是说到底还是不太符合中国人的阅读习惯。![[抓沙发] [抓沙发]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/63/chn_zhuashafa_org.gif)
如何适应不同的屏幕就比较麻烦吧,除非照片是矢量图形,尺寸也比较大的,但那不就增加网页打开时间了吗