20个强大的CSS3文字效果展示
今天为大家分享20个强大的CSS3文字效果,这些文字效果都不是用PS或是AI等设计软件制作出来,全部用代码实现,只有你想不到,没有做不到!来一起看看这些优秀的CSS3文字案例,可以作为灵感参考,也可点进去学习这些代码的实现方法。

注:如果用RSS阅读的用户,请返回设计达人网查看原文才能看到效果哦!
多款CSS文字HOVER案例展示
这些hover效果很漂亮,有的也挺有实用性的,请向下滑动你的鼠标中键,查看更多效果。
See the Pen 10 stunning hover effects with scss by Renan C. araujo (@caraujo) on CodePen.
漂亮的CSS下划线效果
注意字线g, y, p,下划线会自动裁断,很神奇。
See the Pen Nice SCSS typography underline by MrPirrera (@pirrera) on CodePen.
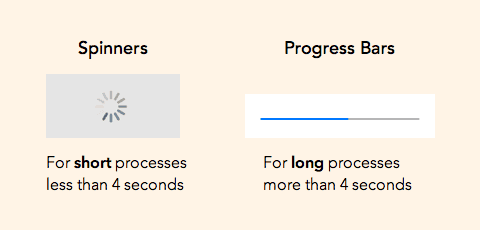
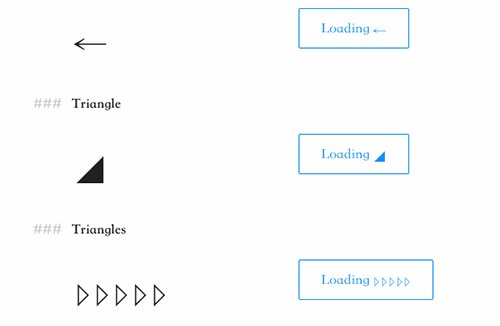
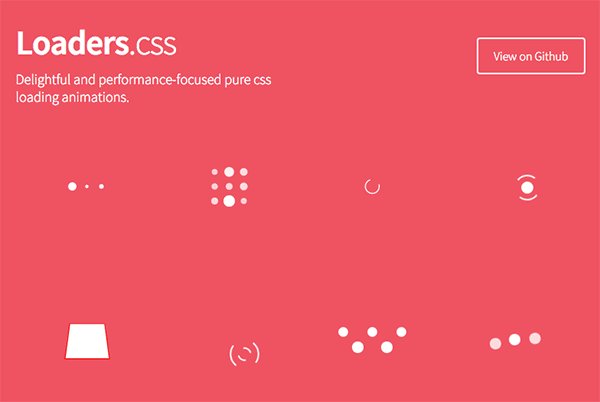
Loading加载文字效果
波浪式的加载效果
See the Pen CSS Text filling with water by xiaodong (@hxd) on CodePen.
转动效果
See the Pen COSMOS by Patrick Brosset (@captainbrosset) on CodePen.
文字飘入动画
像叶子飘入的效果,文字还带有漂亮发光特效。
See the Pen Magnetype by Bennett Feely (@bennettfeely) on CodePen.
文字弯弯曲曲变动效果
采用可爱的手写文字,加上弯曲的动画,使画面显得更加生动有趣
See the Pen Squiggly Text Experiment by Lucas Bebber (@lbebber) on CodePen.
404错误页面效果
希望你没看眼花吧……
See the Pen Colorful Glitchy 404 by mistic100 (@mistic100) on CodePen.
蒙版文字动画
See the Pen Animated text fill by Daniel Riemer (@zitrusfrisch) on CodePen.
TEXT SHADOW的使用
See the Pen The Correct Pronounciation by commyleung (@commyleung) on CodePen.
css实现文字条纹阴影
利用mask-image来实现,可以点进去研究。
See the Pen Masked Text-Shadow by Daniel Riemer (@zitrusfrisch) on CodePen.
文字替换效果
这个可用于登陆信息提示,用户登陆后切换文字。
See the Pen Text animation by Yoann (@yoannhel) on CodePen.
像翻页的文字特效
See the Pen Opening type by Diego Pardo (@diegopardo) on CodePen.
文字倾斜特效
See the Pen Type style, skewed, viewport units by Kurt Emch (@kemch) on CodePen.
3D HOVER文字特效
See the Pen GSAP JS: multiple text-shadow : hover by commyleung (@commyleung) on CodePen.
使用Web font制作的文字样式
See the Pen Webfont Demo by Stephy (@blindingstars) on CodePen.
CSS实现的3D文字效果
See the Pen CSS3 Typography by commyleung (@commyleung) on CodePen.
CSS文字遮罩效果
这个文字遮罩效果感觉挺实用的,使用background-clip实现。
See the Pen Knockout Text in CSS by Crisman Noble (@crismanNoble) on CodePen.
CSS mask-image使用案例
See the Pen Easy Textures with CSS Masks by Jeremy Frank (@jeremyfrank) on CodePen.
CSS实现文字斜阴影效果
See the Pen CSS3 text-shadow effects by Jorge Epuñan (@juanbrujo) on CodePen.
跳动的文字特效
See the Pen Jelly letters by Mauricio Allende (@mallendeo) on CodePen.
赞助商链接
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。











这代码怎么下载啊???????
效果不错
效果很棒!
这个是CodePen oEmbed吗,这个插件该怎么用啊?
正需要,感谢分享。大牛们是思维果然很灵动·~~