网页设计灵感:图像遮罩、混合模式、交错排版
创意是无处不在的,在网页设计中,若发现一些好的灵感或趋势,就尽量去尝试应用到你的项目上,把哪些枯燥的、已经烂大街的创意能少用就少用了,毕竟设计师也是要提升自我,不要为了快速完成工作就随意了事。
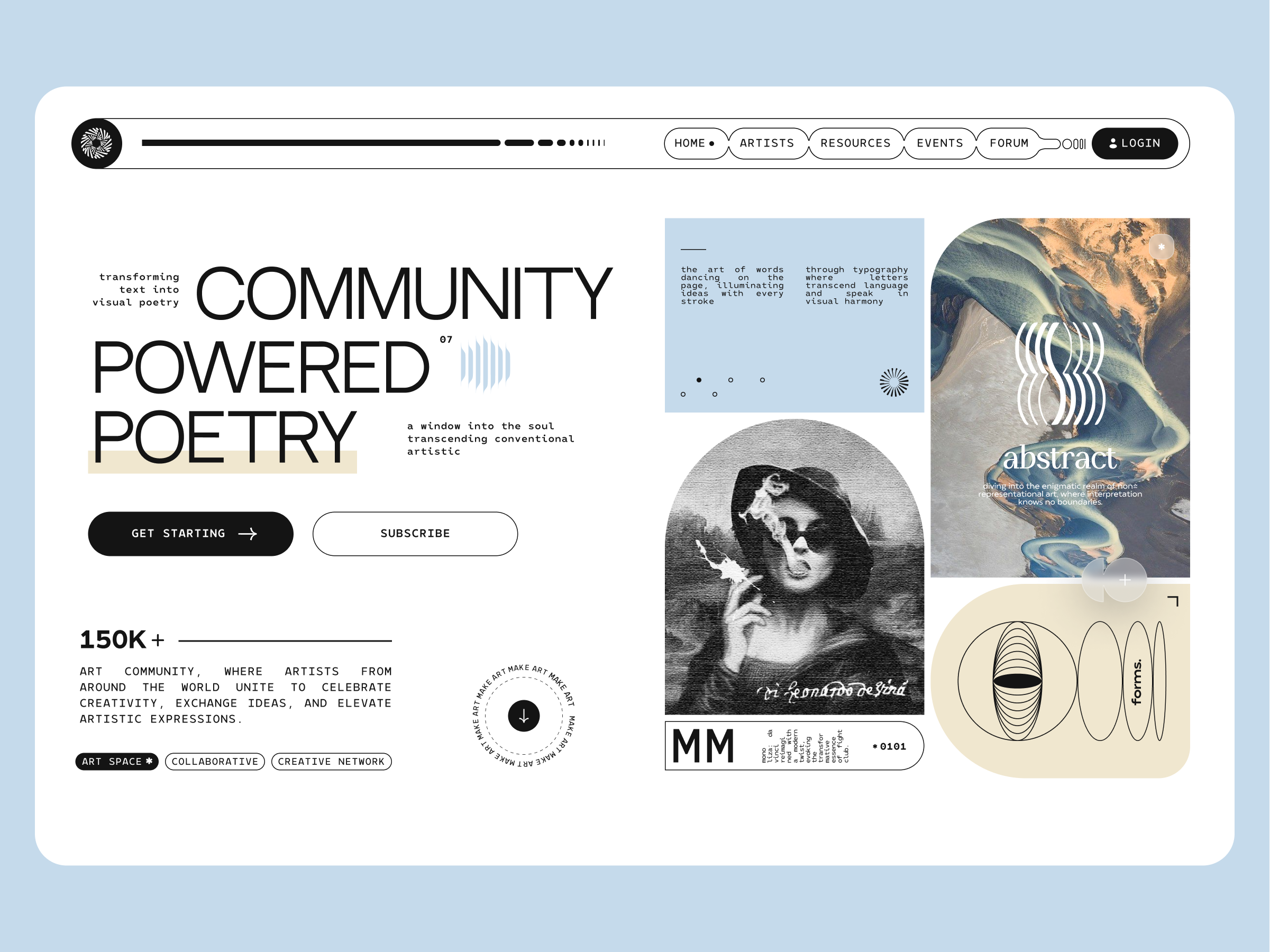
今天为大家整理的网页设计创意有图像遮罩、混合模式、交错排版,这些在网页设计中不常用,看起来却挺有创意的版式创作,在实际操作中难度也不高,Web设计师们都可以试试,下面一起看看这些网页设计灵感,喜欢的可以试着做哦!
图像遮罩(Image Mask)
会PS的人都懂图像遮罩怎么使用了吧?看看下面的例子,其它可以这么玩的哦,简单美观。




Greenwood Campbell: Digital Agency
混合模式(Blending Mode)
通过类似混合模式的手法,可以实现一些比较艺术(另类)的创作,使用这个应注意对色彩和创意的把握,因为很容易搞得很难看……


Au service de la France : le tsèt | ARTE CREATIVE



交错排版(Grid Offsetting)
关于交错排版,其实这些案例有很多,但却不好运用,所以建议大家能考多点案例,一个个尝试,下面的就是不错的例子啦



Mélanie F — Slippers for children

赞助商链接

喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。