简单好用的在线配色工具 – Colour code
作为网页设计师(含平面设计),当配色有困难的时候可以尝试下使用在线配色工具,这些工具有时候配出来的色彩真的很棒哦!今天将和大家分享一个功能齐全、简单易用的在线配色工具网站Colour code,下面为大家来介绍下这个工具以及它的使用方法。
PS:之前设计达人网也分享过相关的优秀配色工具和文章,请浏览《网页设计师的在线配色工具集》、《创建有效的网页设计配色方案》

网站地址:http://Colourco.de →,这个网站域名是不是很好记?
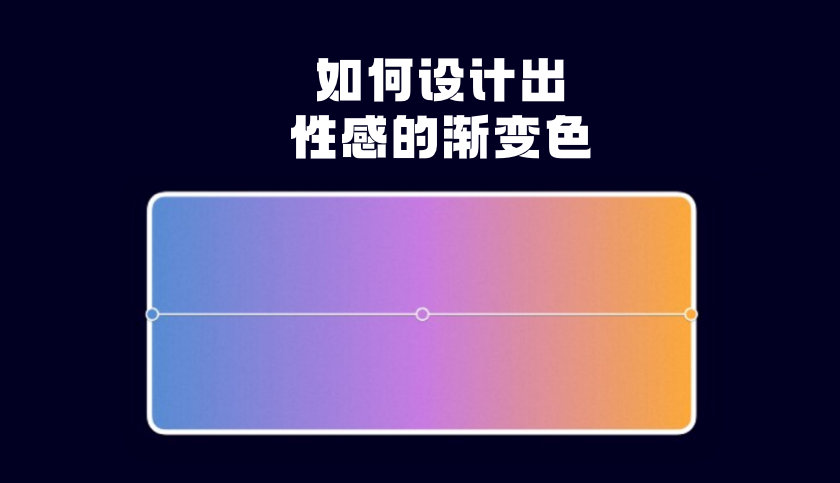
颜色变化
- 色调:鼠标左右移动或【Ctrl+ ← + →】
- 亮度:鼠标上下移动或【Ctrl + ↑ + ↓】
- 饱和度:【Ctrl+ Shift + ↑ + ↓】
- 鼠标单击锁定颜色,点击“垃圾通”图标删除颜色
此外还有一些不错的配色方案,自己慢慢体验哦!





喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。











很实用
蛮有趣的
工具是好工具,就是用了一下眼睛很不舒服
好东西,收藏了,
牛A