简单易用的交互设计工具:摩客串串Chinco

今天给大家介绍一款简单实用的原型交互演示设计工具—摩客串串Chinco。
为什么要介绍这款产品呢?
Chinco是继国产原型设计软件Mockplus之后,由摩客团队独立设计开发又一[……]

今天给大家介绍一款简单实用的原型交互演示设计工具—摩客串串Chinco。
为什么要介绍这款产品呢?
Chinco是继国产原型设计软件Mockplus之后,由摩客团队独立设计开发又一[……]

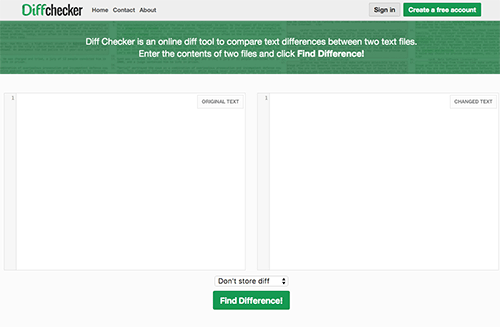
Diffchecker 用于检测/比较两个文件文本有什么不同的差异,常用于程序代码。使用这个在线工具的好处就是不需要人工查看,尤其是大文件,有几百上千行的代码,这时候就建议使用比较工具了,不用浪费过多[……]

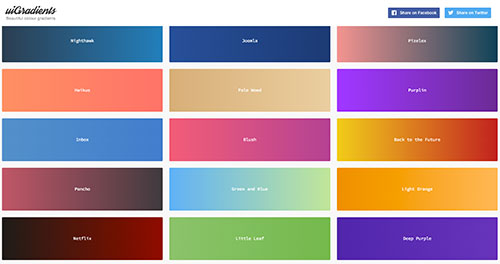
前期我们分享了「如何使用彩色滤镜创造奇妙的网页设计」这篇文章,通过渐变彩色滤镜实现很多漂亮的效果,然而用什么渐变颜色才好呢?可以看看今天为大家分享的 UIgradients 渐变色分享网站,里面有很多[……]
交互动画将是2016年网页与 APP UI 的设计趋势之一,其中常用的一种就是扁平化动画图标,所以多看看人家的动画运用,也许会给你带来灵感。
今天和大家分享一组免费的动画图标:Animatico[……]

今天为大家分享一组书籍封面设计作品,由设计师 Ray Oranges 制作,风新颖独特,色彩丰富,从封面的插图让小编想起了『纪念碑谷』这款游戏,若喜欢这类风格,可以下载来玩玩,离题了…… 好吧,接下来[……]

对于提供有付费项目的网站来说,价格表是重要的组成部分,虽然这个价格Table项的布局差不多,但却可以有很多种造型设计,今天为大家展示一些同一布局的价格表却使用不同的样式装扮,也许会有你适用的哦![……]

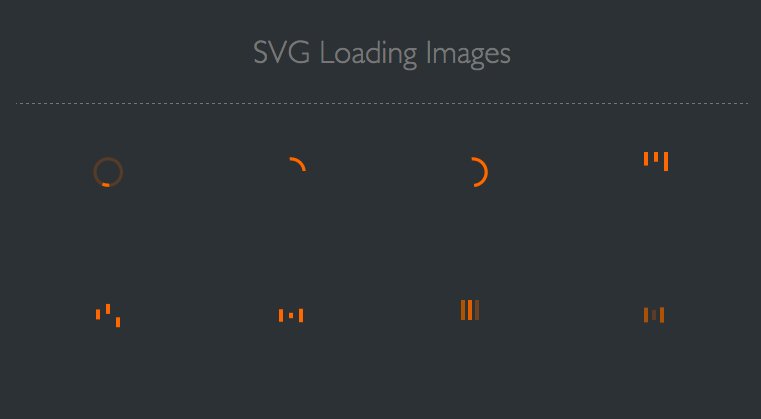
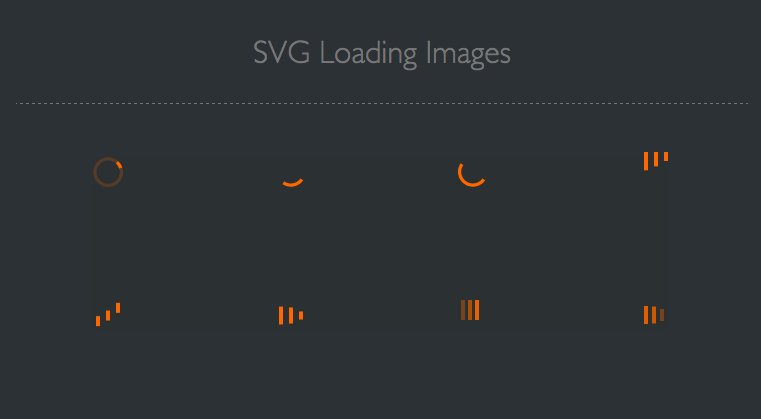
今天和大家分享一个以SVG图像为主的loading加载动画,现在移动端网页使用比较多,若还用GIF做loading图片的话,可能会影响图像的质量,所以使用SVG是一个不错的方式。
这次展示的代码[……]

我在开发的Magento或Wordpress主题时,通过都会制作手机版本,为了实现某个片段在手机端和桌面端不同功能,又或者如果是手机设备,就跳转到指定的网页上,那么这里就需要用到JS来做判断了,下面有[……]