设计师不要错过,免费优质英文字体整理

这次整理的英文字体都很漂亮,有时尚、手写、粗体、复古风…… 可以用它来做一些印刷设计或海报、淘宝banner、贺卡、web font等设计项目,我想用这些字体会让你的设计变得更加精美!
需要注意[……]

这次整理的英文字体都很漂亮,有时尚、手写、粗体、复古风…… 可以用它来做一些印刷设计或海报、淘宝banner、贺卡、web font等设计项目,我想用这些字体会让你的设计变得更加精美!
需要注意[……]

图标素材我们分享过很多,如迷你型、像素图标、扁平化、WEB图标等等,很多漂亮又实用,但有时候我们要做旅游、体育、医疗及其它偏门的设计项目的话,这类icon素材就不好找了。
今天我们特别整理了27[……]

字体在设计上可以说是缺一不可的,一般用来作为文案,但有的用来做装饰用,比如看到有些摄影爱好者就喜欢用”特别”的字体添加到自己的摄影作品上,而这些装饰字体为日本文字的居多,虽然我不懂为什么不用看得懂的中[……]

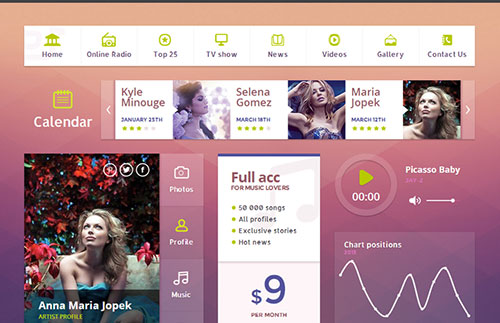
简约的网站总是能给人一种干净、时尚、现代的感觉,但是这些看似简单的网站设计起来却不是这么容易的,它需要考虑的方面也是十分多的,比如空间留白、配色、字体、构图及排板布局这些都是重要考虑因素。
极简[……]

Photoshop是一个优秀的图像处理工具,我们可用它来创建惊人的照片或文字特效。作为设计师,学习一些PS处理技术是必须,所以达人建议大家有空找此自己感兴趣的Photoshop教程来练习,其实一个教程[……]

视差滚动是网页设计的新创新技术,它实现方法通常是使用HTML5和CSS3实现,视差滚动除了强大的前端技术支持外,更多的创意发挥。如果一个好的视差滚动网站,它很容易吸引用户并且让人留下深刻印象。[……]

我们平时分享过不少的精品UI KIT PSD素材,这些组件虽然很漂亮,但是要转换成HTML网页格式时却不是一件容易的事情,因为UI组件元素很多,如果要转HTML需要不少的时间,而且要精通前端技术。[……]

CSS Shake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果(如下面的GIF图像)。这是一个很微小的动画,但使用得当也是挺不错的,比如用在广告、图像、[……]