网站布局之价格表单设计灵感
对于提供有付费项目的网站来说,价格表是重要的组成部分,虽然这个价格Table项的布局差不多,但却可以有很多种造型设计,今天为大家展示一些同一布局的价格表却使用不同的样式装扮,也许会有你适用的哦!
在看这些表格设计时,建议设计师留意表格的细节,如排版、文字、配色等等,很多细微的改动就能让整体Table变得不一样了!
Sonam
暗调风格的Sonam

Jinpa
鼠标移上去会显示选择按钮

Tenzin
表格中的文字、按钮、表格背景都有一些蓝色调子,这样的配色显得更协调。

Yama
表格的标题字体经过特别选配,风格庄重大气。

Rabten
设计十分简约,鼠标结过,价格文字会有动画,更加有吸引力。

Pema
中间的表格突出来,有『特别推荐』、『建议』等推销作用。(最贵很少人买,便宜赚得少,so…)

Karma
复古与时尚的结合体。

Norbu
有些iOS风格的味道,整体表格的大背景是使用了渐变色。

Dawa
以手写风为主的价格表,很特别,背景纹理用得很好,像黑板,价格的字体像是用粉笔写的,一个表格也用了这么多心细去想,赞个!

Yonten

Tashi
注意文字与按钮的渐变,看来作者对CSS3使用已经很熟悉了。所以网页设计师会些代码也是很重要滴!

总结
设计师们要认真学习这里的细节,从背景、文字样式、颜色、纹理、对齐方式、字体大小层级都要以改变你的样式。
同一个种价格表布局,但有十多种的变法,真是很好的灵感,值得收藏!
案例名称:价格表格设计灵感
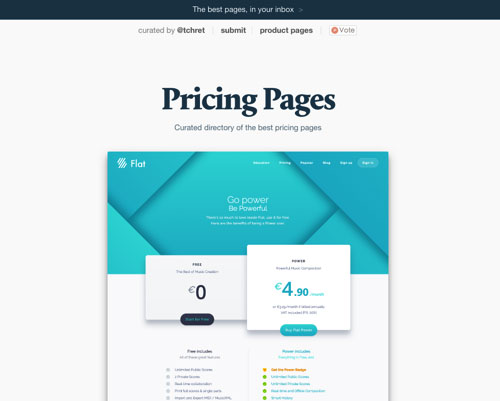
在线演示:http://tympanus.net/Development/PricingTablesInspiration/
赞助商链接
在线演示:http://tympanus.net/Development/PricingTablesInspiration/

喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。













好
漂亮的總結靈感
– Sia
http://www.chetaru.com