淘宝商城店铺页面用户体验分析
这家店铺店铺定位是在25-30岁左右的小资女性。

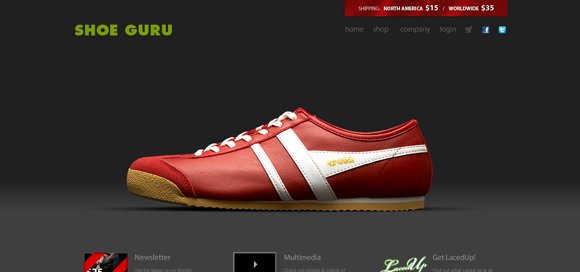
1、 既然主打时尚,那字体也应该很时尚,而不是很普通的字体,  导航栏仅仅是简单的线条区分开,看不出任何时尚的感觉,很普通。没能在重要的位置给顾客第一印象。
导航栏仅仅是简单的线条区分开,看不出任何时尚的感觉,很普通。没能在重要的位置给顾客第一印象。
2、 根据人眼的热点视觉分布目光大多聚集在左侧,如下图

3、 包包作为主角应当放在左侧,更能突出主体而不是一个陪衬。

4、 产品背景喧宾夺主,第二张图,背景褐色,包包黑色,包包就快成了背景的一部分,完全无法突出这款包包的个性,背景应当是白色或者更浅的颜色,展示图要让包包和背景产生反差。突出产品。

5、 如此重要的活动,应当图片和文字搭配,现在做的文字过于小,且字体颜色和背景过于接近,色差搭配起来容易,但不容易被看到,能用图片绝对不用文字。顾客很懒不会仔细翻阅页面,新手大多从内页进入店铺,老顾客一般从主页进入店铺。增加相应的老顾客活动。


6、 此图有两个缺点,一、产品背景图同第4条一样,应用浅色,最好是白色来突出产品。贵店包包大多是深色系的,如果在用深色背景,包包和背景已经融合到了一起。
二、产品图摆放数量过于多。950PX的宽度,一行放四个产品足矣,有几点,一、是让顾客看大图,看大图更加清晰视觉更加舒适,(五张图,展示的虽然多,但顾客眼睛会忙不过来,产品图过小就没有那种视觉效果。在加上背景和产品融合到了一起,顾客眼光往往只是一扫而过,完全无法抓住她的眼球。)二、让顾客不用接收太多接收不完的信息,让顾客眼睛能够忙得过来。大图视觉更享受。此处如果是真人实拍效果更好!
内页篇:
1、 网购讲的是视觉营销,如此小图,看得清吗?图中的文字,小且紧凑,看着非常不舒服,没有那个顾客会仔细研究你的页面,除了竞争对手,顾客喜欢看图片,能用图的绝对不用文字。图文搭配,文字最好简洁易懂,因为顾客非常懒!倒影只是点缀,占用比例不用如此之大图片越多越大,页面打开速度越慢,影响用户体验。

2、下图,内页宽度750PX。仅仅只用了440PX、左右两侧空白区太大,容易让人有空间一种压迫感。无法让顾客有那种宽敞页面宽大的感觉。中间的红框,空区如此之大。虽说要隔开产品但间隔太宽大,图片多了电脑加载图片的速度会慢,影响用户体验,顾客总是很没耐心。


3、细节图,产品需要细节图,但一个细节一行会把页面拉的很长,想要了解一个产品需要拉这么长的页面,顾客也会烦躁,如果改成,下图,一张图,甚至两至三张图,就能把产品讲解完,这是最好的,按照淘宝的判断,一款宝贝,顾客在宝贝详情页,待的时间越短,成交越多,系统会判断为这是一款好的产品。

4、如果把杂志塞到包里拍摄会更好,更加直观

5、 把手机,化妆品,书本等,女性用品塞满包包,也是会更加直观。
把手机,化妆品,书本等,女性用品塞满包包,也是会更加直观。
6、 包包是主角,模特只是陪衬,这张模特图如果不细看还以为是卖衣服的。包包应该拿在靠相机镜头一侧。下图也是同样的错误,包包只照到一半,变成模特私人照了,包包看不到了。
包包是主角,模特只是陪衬,这张模特图如果不细看还以为是卖衣服的。包包应该拿在靠相机镜头一侧。下图也是同样的错误,包包只照到一半,变成模特私人照了,包包看不到了。

7、如此小的商品明细,看都看不清楚。而且还放在了最底部,没人看得到,应该放在产品开头
8、 如果把产品从,设计-原材料-打样-批量生产-拍照-销售,从产品生产到最后一个环节,送到消费者手中,每一个环节都做成图片,简单讲解,对顾客更有说服力,让顾客相信我们是专业的。
如果把产品从,设计-原材料-打样-批量生产-拍照-销售,从产品生产到最后一个环节,送到消费者手中,每一个环节都做成图片,简单讲解,对顾客更有说服力,让顾客相信我们是专业的。
9、一个人踩在上面,会更生动的表达这个盒子抗压力到底有多大!

结尾:产品内页至关重要,内页是一级页面,新顾客进入一家店往往先进入内面。内页的完善,一方面打消顾客的心理防线,一方面打消顾客的疑问,减少客服的工作量。

版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。