16个不错的网页文字动画及源码
我们通常在网页中实现看到的文字动画大部分是一些渐变过渡,生动一点的却很少见到,原因估计是编写文字动画的代码复杂,又或者不太必要。但这个注重交互动效的时代,没有一点创意性的动画,怎能吸引用户视线呢?
在今天的文章中,达人给大家分享16个网页文字动画效果,这些文字都是纯文本,使用CSS与JS实现,可修改编写,如果你喜欢,还能直接使用它们,并且非常简单。

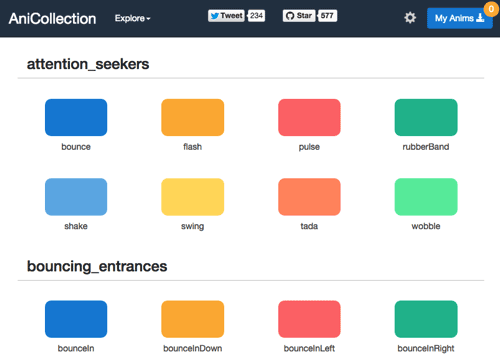
项目名称:Moving-letters
项目地址:http://tobiasahlin.com/moving-letters/#











使用字体
如果你想使用这些动画字体,你可以点击其中一个动画字体时,就能看到使用教程了哦,相当简单的。
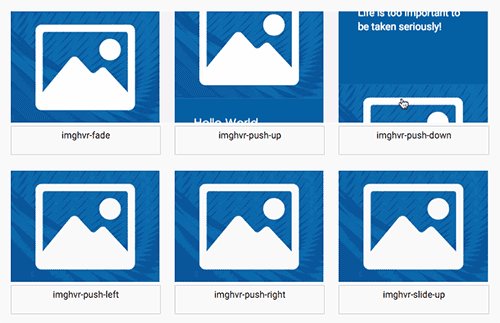
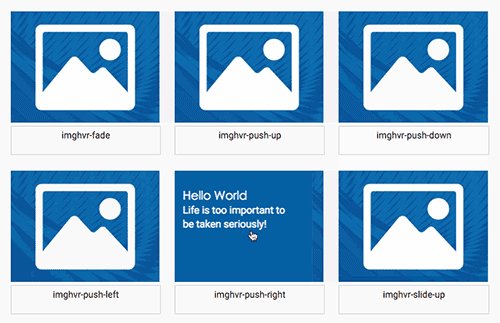
如下图,当你点击某个动画文字后,会弹出一个页面,按照这个页面的方法,对应加入HTML、CSS、JS代码即可实现,过程不需要1分钟。

今天就分享到这里,如果你需要做个性的页面或个人作品集网页时,我想这这16个动画文字效果你会用得上。
赞助商链接
喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。













并关注我们的微博,谢谢支持。
这文字动画是ps把。。。