值得一看的Google视觉设计规范参考

在网页设计、UI设计、品牌设计等领域,不是设计漂亮就可以行的,我们应该注意许多方面,其中重要一点是就是视觉上的“连贯性”。下面你将会看到来自谷歌的一些设计风格,(这些设计都使用了近期流行的扁平化设计),我想对于设计图标、品牌标识的设计师来说应该有很大的帮助。
图标使用矩形或圆形组合


完美像素

图标还原
把复杂的图标还原至更简单

3D效果
只使用下视图。

使用硬直的阴影
就是说图标使用的阴影是纯色、无渐变、没有模糊感的。(我看下图的理解是这样了,你呢?)

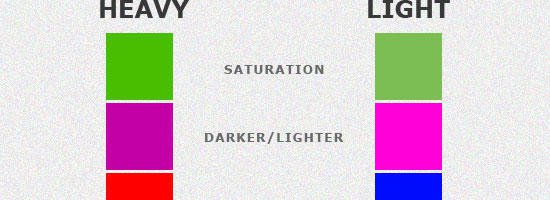
颜色的配色

色彩的转变

图标背景色的使用


是不是没看够呢?限于篇幅,设计达人网只收集了简单易懂的几个截图,如果你想看更多,请浏览:
1.Product icons and logo lockups
2.User interface icons and Illustrations
赞助商链接
喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。













有帮助,感谢啦!~
+1
非常棒
+1
+1
发展趋势
en,是啊