设计师必备设计加分小技巧(二)
之前我们谈到《38个设计师必备小技巧,给作品加分!》,今天这篇是设计小技巧的第二部分,共39个设计技巧。

目录

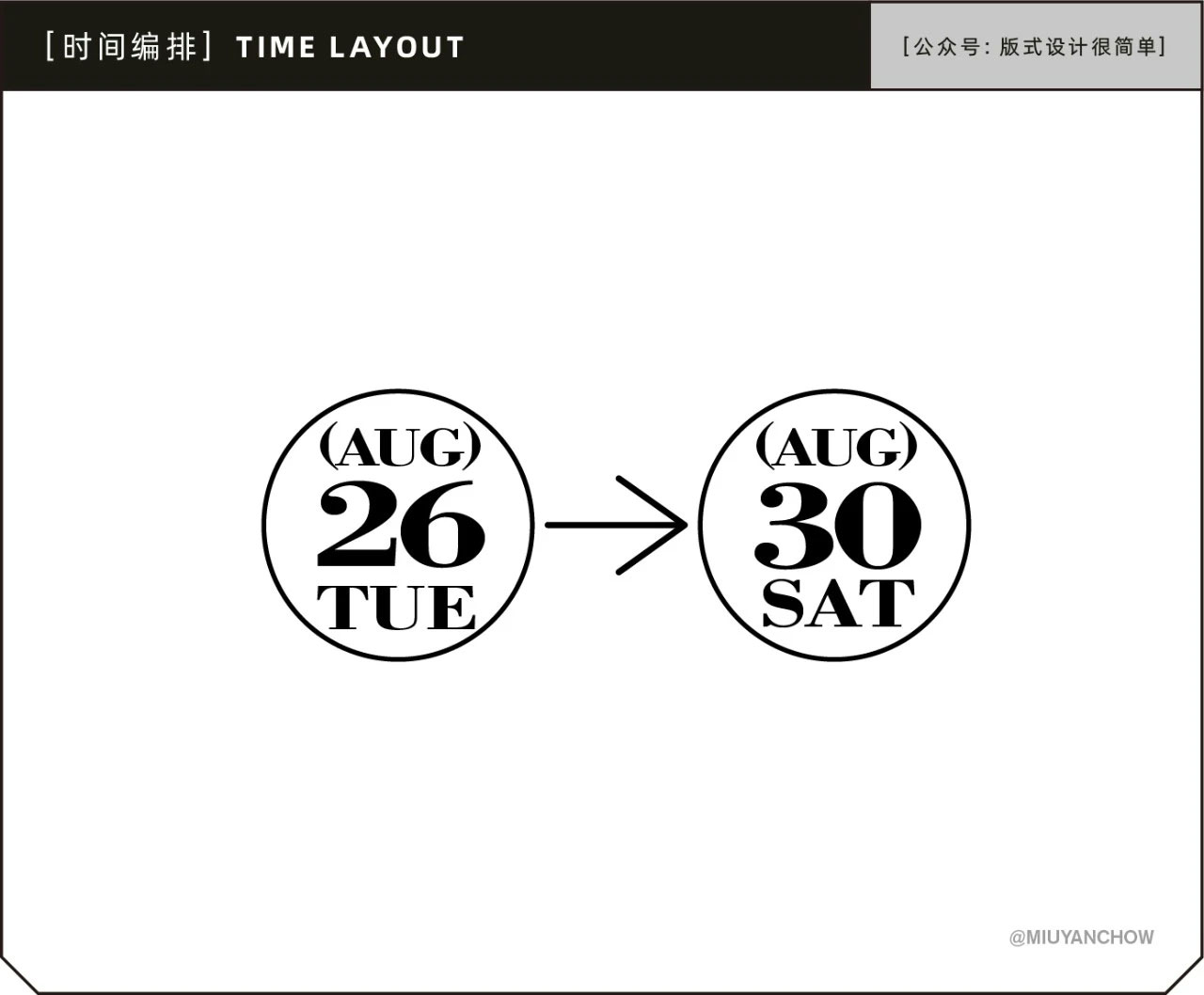
01 转换文字样式
表示价格、日期等信息时,可提取关键词转换文字样式,更突出文案关键信息,吸引用户目光…

02 放大字体
画面较大,文案较短时,尝试放大字体填充整个版面,会使版面更饱满丰富,潮流炫酷…

03 手写体
尝试给照片添加手写体或者给照片添加背景底色,并适当移动背景位置,交错开

04 添加背景
产品比较单调空洞时,尝试给产品加入圆形,菱形等等几何图形充当背景,色值可选择产品主题色..

05 文字标签
简短文案略显单调乏味,给文案添加趣味性标签,整体文案更能引起用户共鸣,增加互动性,趣味性…

06 突出笔画
文案中存在需要突出的关键词信息时,可给关键词信息添加颜色,即可突出关键词…

07 不透明文字背景
背景比较单调时,可尝试把文案信息放大,调整不透明度,摆放至背景四角或合适位置…

08 文案排版
一组文案信息,做简单的排版会得到意想不到的效果,字体变大,加粗,更改颜色…

09 章节排版
书籍、文案信息排版遇到章节分段时,可尝试调整下图章节样式,更精致、文艺、优雅、有设计感

10 增大图形圆角
可尝试打破传统,把几何图形对角的两个圆角增大至合适大小,并将文字沿着圆角做路径文字

11 放大字体
排版古风字体及传统风格时,可尝试放大关键字并调整颜色及不透明度充当背景使用,会更有国风气质

12 添加背景色块
只有文案时,版面略显单薄及乏味,可添加几何背景色块,整个版面会更丰富、高级、有设计感

13 字体描边
可尝试打破常规,上下交错对齐,文案重叠影响识别性时,可改为描边处理,使版面更有呼吸感

14 主题轮廓描边
可从主体本身入手,给主体添加描边,并添加主体轮廓路径文字是个不错的选择

15 路径文字
简短文案加logo时,缺乏设计感,可把辅助文字调整为路径文字,整体更具设计感,版面更丰富

16 字体变形
标题及主题设计时,可对字体进行液化处理及其他变形处理增加趣味性,更符合版面气质

17 笔画描边
简短文字进行排版设计时,可尝试给字体某些笔画添加描边,会更文艺、具有设计感

18 几何形状
图片较单薄或排版比较乏味时,可把图片剪切至几何形状中在给几何形状添加路径文字装饰即可

19 填涂笔画
文案及海报版面或者古风文艺类字体排版时,给字体填涂某些笔画也是个不错的选择,更文艺有调性

20 文本背景
可复制多个文本,效果-扭曲和变换-变换(移动垂直距离),对象-封套扭曲-用变形建立

21 字体蒙版
复杂背景上的文案排版时,可再复制出一层文案,分别对两个文字图层添加蒙版,填充对应颜色即可

22 文字穿插
可把文案巧妙穿插在背景中间,文案与背景可以更好的融合在一起,整个版面更立体,有层次感

23 装饰符号
为了突出关键词信息,可对关键词加粗或者添加装饰符号等,使用户注意力优先放在关键词上

24 标题数字
内容标题数字为简单的数字会比较单调,可给标题数字添加背景框,增加设计感,更突出标题的重要性

25 文字翻转
文案较少,排版较单调,可以复制文案进行翻转并用笔画连接文案,更能丰富排版,具有设计感

26 添加色块
简短文案排版背景比较单调时,可给背景或文案添加几何形状色块,配色潮流,个性,新颖

27 手写体穿插
较少文案排版时,版面空洞,加入手写体,穿插在字体中间,蒙版工具擦掉某些笔画,更有层次感

28 图片排版
可尝试加入几何形状及几何形状描边酸性元素等,使版面更高级,更潮流

29 辅助文案
辅助文案排版时,不要忽略。给辅助文案添加圆形作为背景是个不错的选择,使版面更文艺、简约

30 填充字体
对于某些风格排版时,可尝试填充字体,会得到意想不到的效果,更俏皮、童趣、可爱

32 路径文字装饰
一组文案比较单调时,尝试添加路径文字会让眼前一亮,排版更丰富、高级、简约、潮流…

33 字体描边
版面空洞乏味,主标题比较单调时,可给标题添加多层描边及复制字体图层,增加设计感,丰富版面

34 装饰排版
主文字与辅助文字可尝试添加装饰符号,丰富排版(AI矩形-效果-扭曲和变换-收缩和膨胀)

35 弥散渐变
文案排版,背景比较单调时,可尝试加入现在比较流行的弥散渐变,背景瞬间高级有设计感了

36 差集文字
背景为两种颜色交错时,为了提高字体可读性,可复制字体图层,利用蒙版效果做出差集字体

37 元素重复
提取logo元素,利用重复法则,复制多几个logo,通过调整不透明度及大小,使背景更丰富

38 标题装饰
副标题较单调时,可给标题添加酸性元素用于装饰,使标题更具设计感,可读性更强

39 品牌色
善于利用产品色,版面设计中可吸取产品本身的颜色,提升品牌调性,强调品牌感,整体版面更统一自然

今天分享到这里,若觉得本文不错请分享一下支持作者吧。
作者 | 陈亚
来源 | 站酷 (chenya.zcool.com.cn)