Material Design风格的前端框架免费下载
前端框架对于不懂设计的程序员来说,可以说是极好的素材,如果想开发一个项目但又找不到设计师帮忙设计,那么我们可以直接使用前端框架来完成,而且能省去很多前端JS的工作。
今天为大家分享一套新出的 Material Design 框架,谷歌的Magerial我想大家都听过,这是今年流行的设计趋势之一,其外观时尚、交互友好,在不同设备浏览都有很好的表现。

设计达人网小编下载下来研究了一下,当前的设计元素很丰富,常用的都有了,唯一缺点就是手机APP的UI设计元素太少,当然可以自己丰富它。
PS: 如果还不知道Material是什么,请查看Google Material介绍。
该框架编写方式采用类似Bootstrap的class,比如栅格系统、表单元素,都有点像Bootstarp,这样对熟悉Bootstrap的用户可以直接上手了。
下面我们一起看看这套Material Design框架的组件和样式元素介绍:
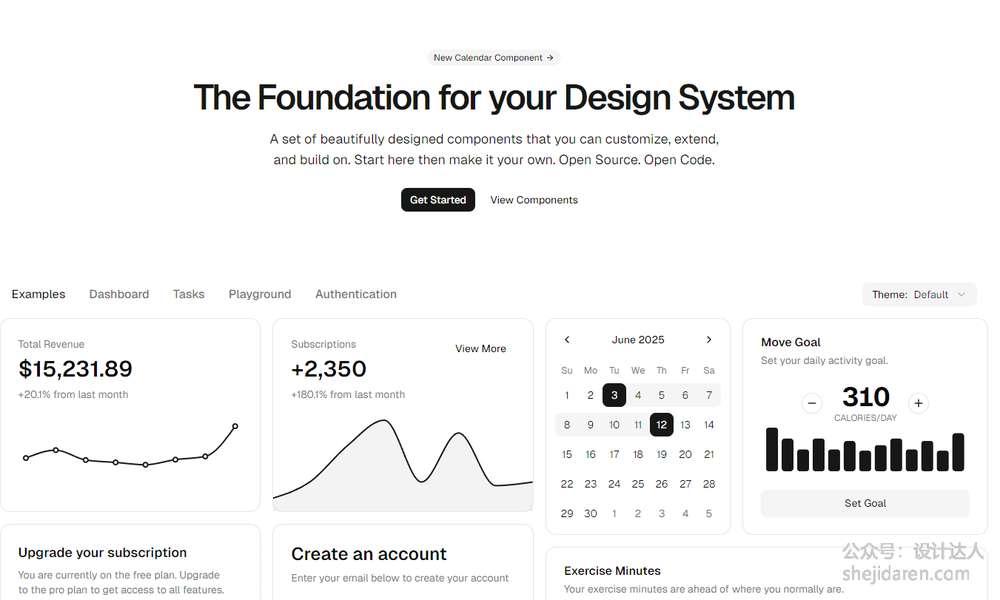
卡片
多种不同样式的卡片设计




折叠区域

弹窗 Modal
包含中间弹窗,左下角提示弹出等多个样式。

Tab选项卡

Tiles

按钮

表单

图标

日期选项

页面

最后
总体来说自带的组件元素不算多,但用于小项目,估计可以接受,对于小型的网站来说已经足够了,喜欢尝试新鲜的用户可以用这个框架做一个Material Design风格的产品出来吧!
框架名称:Material
下载地址:Github
赞助商链接
下载地址:Github