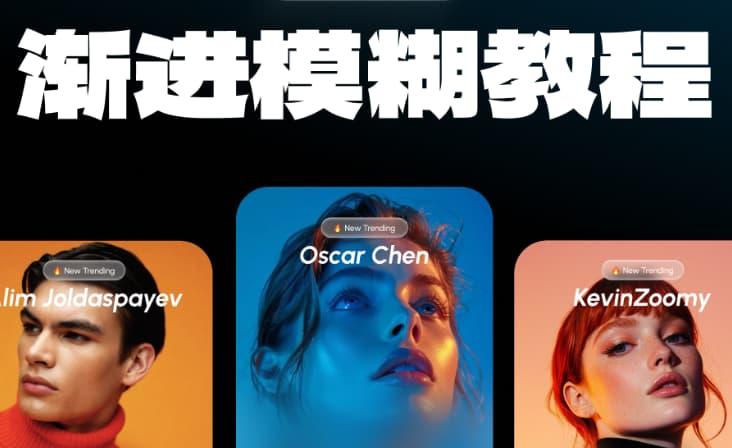
有一种高级感叫“渐进模糊”(figma制作渐进模糊教程)

最近被问爆的「渐进模糊卡片」教程来啦~ 那种光从中间慢慢散开的层次感,自带干净高级的未来感✨ 用 Figma 三步就能搞定,手残党也能轻松拿捏!
这个效果特别适合用在:
- 登录页[……]

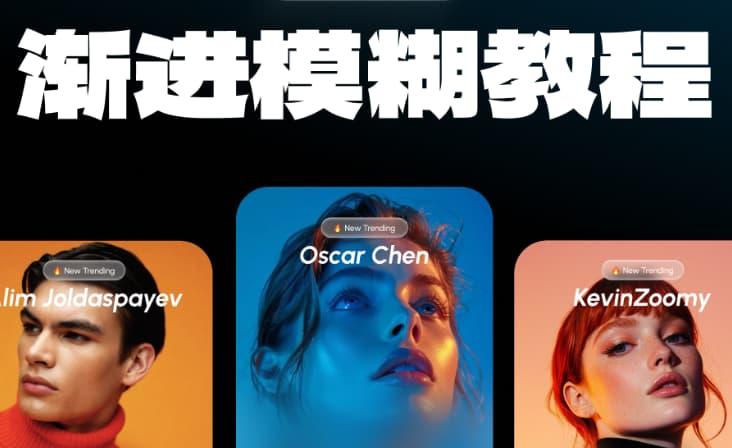
最近被问爆的「渐进模糊卡片」教程来啦~ 那种光从中间慢慢散开的层次感,自带干净高级的未来感✨ 用 Figma 三步就能搞定,手残党也能轻松拿捏!
这个效果特别适合用在:

最近挖到个宝藏 AI 工具,免费就能一键生成超有质感的保健品海报,简直是懒人福音!不用抠图、不用调参数,输入产品信息和风格偏好,唰唰几秒就能出图,高级感直接拉满,下面是用AI生成保健品电商海报设计过程。
[……]

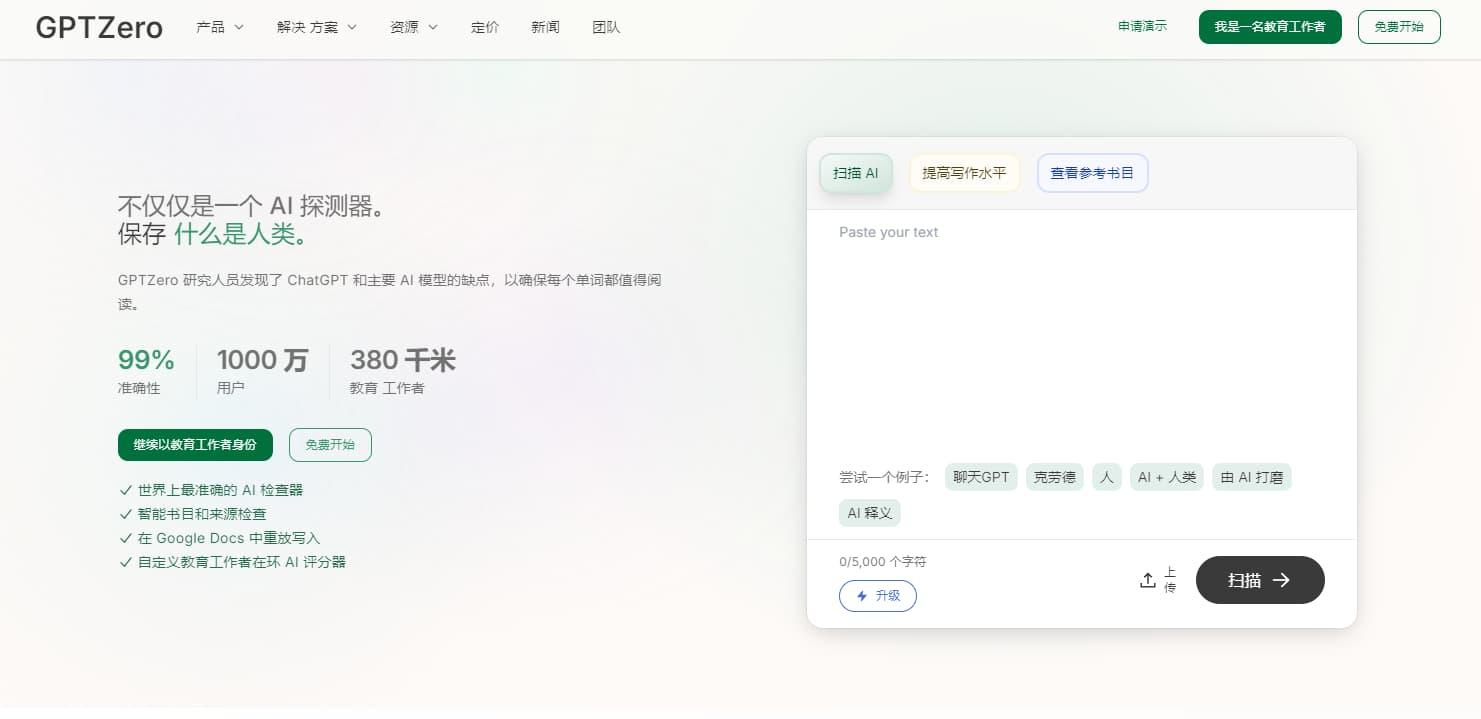
最近被 ChatGPT 搞得焦虑症都犯了,学生作业、职场报告、自媒体文案… 到处都是 AI 生成的痕迹!直到发现了这个「GPTZero」—— 简直是人类文字的守护者[……]

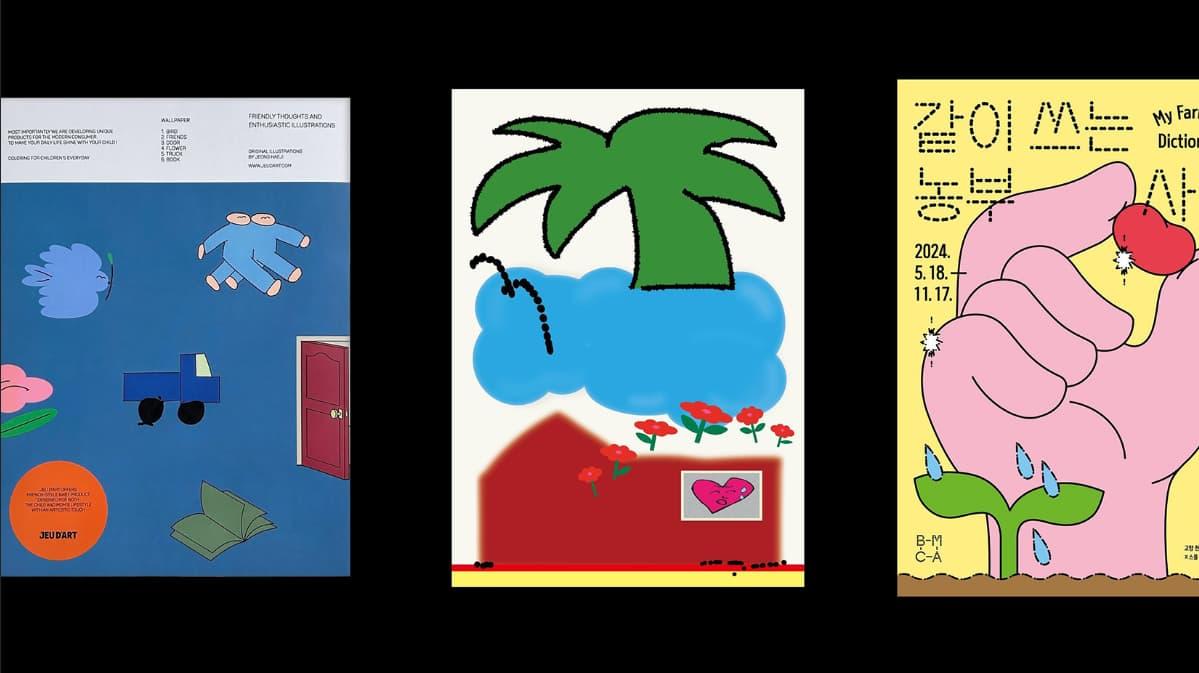
今天审美分享来自Pinterest的优秀作品,主要是以文字排版为主题的海报设计做,让大家体验文字排版的魅力,一起欣赏吧![……]

我发现很多PC端设计系统把UI规范打磨得很细致,但却普遍忽略了光标这个东西。
不过,我也能理解为啥PC端设计师普遍不热衷这个。
试想一下,设计师去做项目汇报,领导问你这次改版的亮点是什[……]

是不是总在做详情页时抓耳挠腮?明明产品卖点超绝,却被土气排版拉垮流量?别慌!今天直接甩出压箱底的「详情页逆袭密码」——6 个让页面颜值飙升的排版神技,从电商小白到设计老手都能秒上手![……]

今天分享一组超温柔的「透明感渐变色」,低饱和 + 清透感简直戳中审美点,轻松打造高级感设计~快收藏这波配色密码[……]

分享来自韩国首尔的平面设计师 Jeong Haeji 的设计作品。这些设计风格各异,超级吸睛。有超萌的卡通风格,比如左上角的简洁大脑形象,旁边写着 “挑战”,色彩明亮,很有启发性。中间上方的两只可爱小动物,一个拿红铅笔,一个拿红刷子,色彩对比强烈,创意感满满。右上角的设计色彩鲜艳,橙色背景搭配绿蓝元素,活泼感直接拉满。[……]