网页排版对齐神器 在 WEB 页直接嵌入栅格线 – graaf

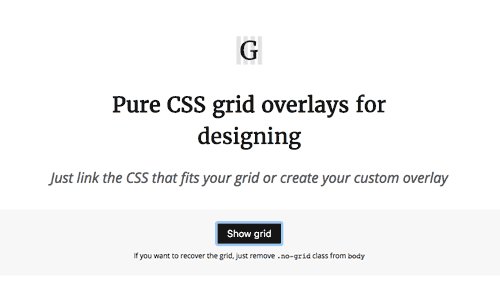
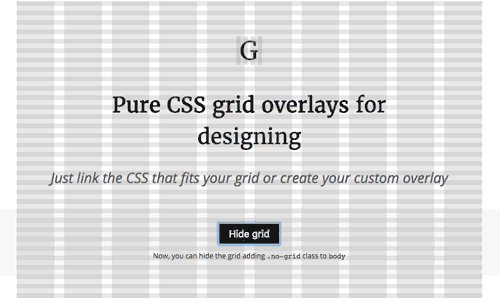
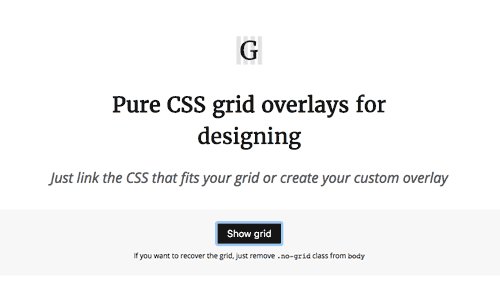
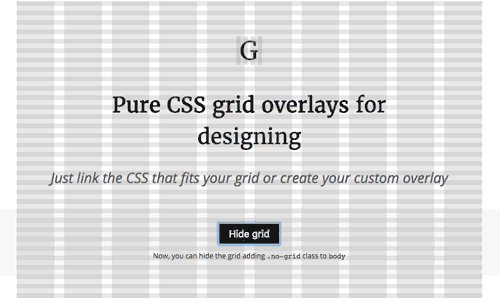
当设计师把网页设计稿交给前端开发人员写代码后,页面往往与原稿有些偏着。前端人员写完页面后,还需要截图叠加到设计稿上,去看看偏差比率,这是很麻烦的事情。为了解决这个问题,建议设计师和前端人员看看今天分享[……]

当设计师把网页设计稿交给前端开发人员写代码后,页面往往与原稿有些偏着。前端人员写完页面后,还需要截图叠加到设计稿上,去看看偏差比率,这是很麻烦的事情。为了解决这个问题,建议设计师和前端人员看看今天分享[……]

我们已经分享过不少于30+免费高清照片网站,而且今天重点介绍 Taiwan Scenery Gallery 这个图库资源,她的特色在于图库里的所有图像均来自台湾,所以小编、设计们们如果想找免费的台湾照[……]

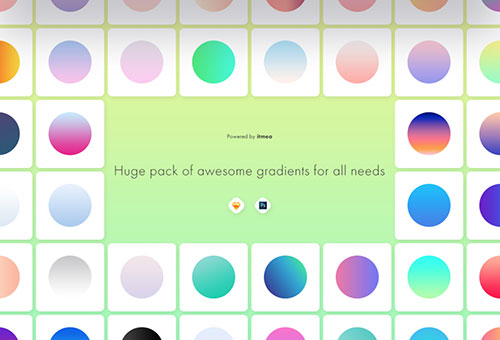
今天和大家分享拥有180种渐变配色方案的网站:Web Gradients,这和我们上次分享的 UIgradients 网站查似,但此网站特色不仅提供漂亮的渐变配色,而且还有更多格式选择,比如 PSD,[……]

这期限时免费设计素材包内容主要有 LR 预设、日本传统花纹、LOGO 模板、手绘元素以及字体等等,一共12组优质素材,非常适合用在网页素材或其它印刷平面项目,下面一起来看看这次的素材分享,总有一款你喜[……]

仿文字输入这个特效很早就有了,比如《制作有吸引力的文字动画效果-textillate.js》有介绍,然而更轻量更简单,而且不需要 jQuery 库的 JS,这里我就推荐 iTyped。简单实用,Tin[……]

摄影师喜欢用相机记录他旅程,而设计师嘛,当然最好是用笔来记录啦,比如今天分享来自动漫设计师 Mateusz Urbanowicz aka. Mattō 的作品,他就是喜欢用笔记来记录自己走过的每个老式[……]

这是由几十名设计师参与的一个表情设计项目,设计师需要设计以「心」形的表情图案,可以静态也可以带动画形式,目前表情已收录20个左右。
情人节已到,刚好这套表情包带上用场了~
项目名称[……]

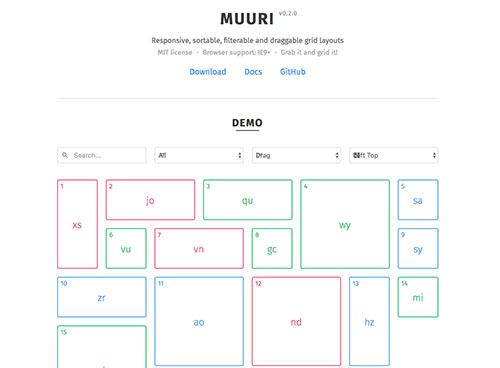
流布局是目前觉的用于图像类布局的展示方式之一,最觉就是花瓣、Pinterest,而这类布局也有很多,比如之前介绍的《有用的jQuery布局插件推荐》,今天主要向大家介绍MUURI,它的特色是支持响应式[……]