完全满足需求,轻量级 tooltips 提示插件:popper.js
Popper.js 是一个扩展性较好的 tooltips 提示类 JS 插件,不需要依赖 jQuery 库,大小仅为 3.5KB 左右,使用与配置相当简单,若你的 Web 网站有这个需要,可以尝试使用这个该特效插件。

JS 插件名称:popper.js
下载地址: https://popper.js.org/
下面我们来看看这个 JS 提示类代码插件的用法与功能介绍。
一、自定义提示方向
可随意设置上下左右显示,简单一行代码,就能设置

代码,把 left 修改为对应的方向文字即可。
var popper = new Popper(referenceElement, onPopper, {
placement: ‘left’
});
二、滚动容器显示
这个不好描述,大家还是看 DEMO 图吧:

代码加入 boundariesElement: container 即可:
var popper = new Popper(referenceElement, onLeftPopper, {
placement: ‘left’,
boundariesElement: container
});
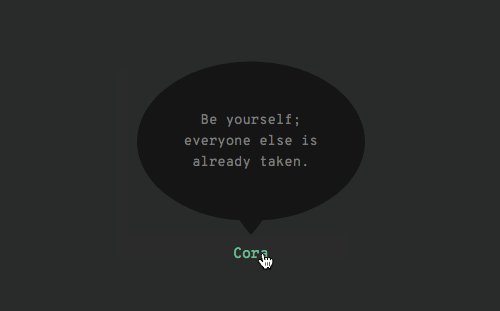
三、支持拖拽移动
拖拽元素时,Tooltips 提示内容会自动粘附于被拖拽的容器。

代码:
var popper = new Popper(referenceElement, onLeftPopper, {
placement: ‘left’,
flipBehavior: [‘left’, ‘bottom’, ‘top’],
boundariesElement: container
});
四、超出浏览器边界,自动切的方向
有时间因为内容置于网页边缘,导致 Tooltips 的提示不能完整显示,而 Popper.js 就解决了这个问题。

代码:
var popper = new Popper(referenceElement, onBottomPopper, {
placement: ‘bottom’
});
总结
总的来说,这个插件是很适合用在网站上,功能基本够用,如需查看更多参数介绍,请到该 JS 插件的官方网站查看。
赞助商链接
喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。