3步打造轻质感图标,超好看UI按钮Figma新手必学!

Hey设计小伙伴们,今天来给大家分享一个超实用的Figma教程,3步轻松搞定轻质感图标设计!
教程步骤:
Step 1:绘制图标基础形状
首先,绘制一个矩形,这是图标的主体部[……]

Hey设计小伙伴们,今天来给大家分享一个超实用的Figma教程,3步轻松搞定轻质感图标设计!
教程步骤:
Step 1:绘制图标基础形状
首先,绘制一个矩形,这是图标的主体部[……]

前言:按钮是 UI 设计中最重要但仍被忽略的 UI 元素之一,了解按钮设计有十分必要的意义。本篇文章作者将为大家带来按钮的设计解剖和解析,通过快速并可操作性极高的五个黄金法则,重点介绍了提升按钮设计的[……]

B端产品需求越来越大,UI设计师不仅仅是做APP和WEB端了,现在就要学习B端的一些设计,目前网络上没有很好的教程,设计师只能在工作中自己总结经验。这里笔者就分享有关B端设计中按钮设计的经验,希望能给大家带来一些帮助。[……]

按钮设计在网页或是移动端都很常用,看似简单的一个按钮,但很设计师没有详细了解,特别是培训班出来的设计师,更加不知道这些按钮设计体验。今天文章将和大家科普按钮的由来,以及如果设计按钮,才能提升它的用户体验。[……]

按钮在UI设计中无处不在,它的功能又很普通但又重要,比如上期我们分享的《提高转化率的界面,终极触发设计指南》就提及了按钮对触发用户购买的重要性,所以今天继续分享8个按钮设计细节,特别适用于网页和APP设计上使用,如果是新手设计师更需要阅读本文,来一起学习[……]

不论是网页设计师还是电商设计师,转化率是非常重要的KPI。如下图“PUSH HERE”的控件,它不仅仅是UI界面设计的一个元素,更是引导用户点击网页或商品的终极“触发”。如果没有这个按钮,网页就不会形成二次点击,商品详情页之后不会形成购买[……]

英国的人机交互课题都喜欢研究一些和文化、游戏、智能硬件、弱势群体之类的“大课题”,而我却偏喜欢琢磨一些接地气的东西,比如说:确定按钮应该放在左边还是右边?[……]

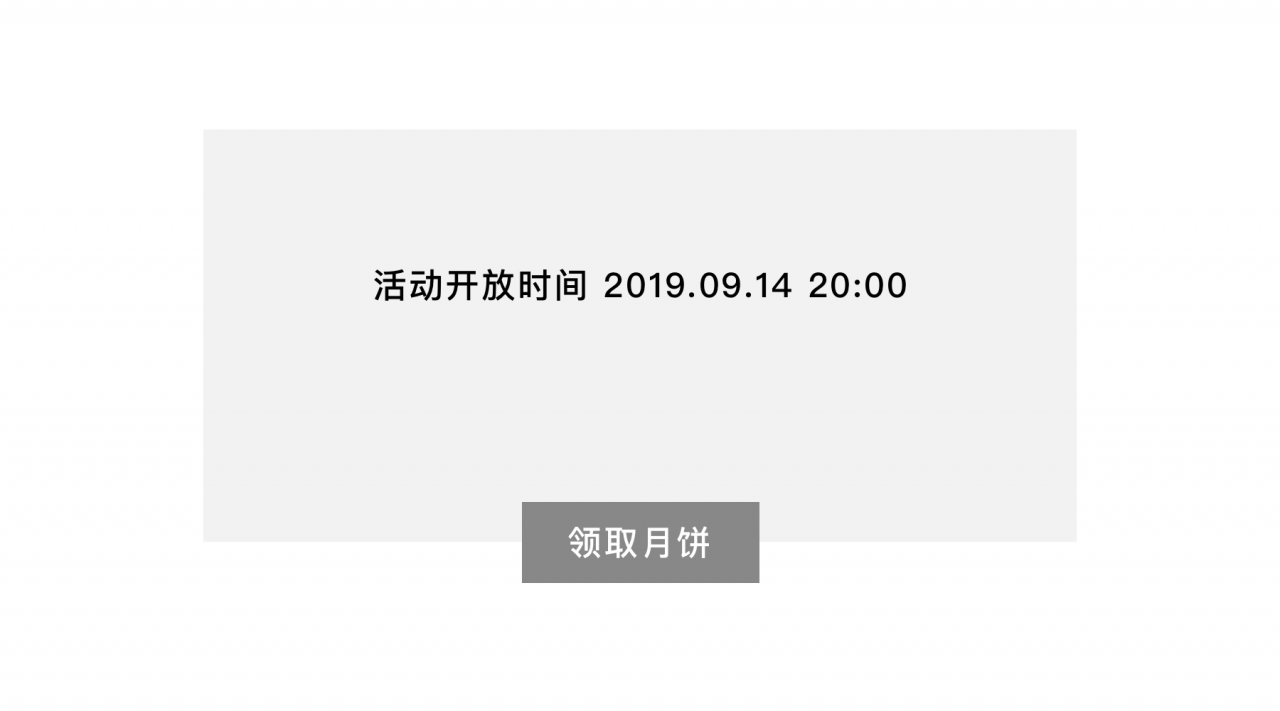
界面设计中常见不可点击或被禁用的按钮,只有达成某些条件后,按钮才能解除禁用。禁用按钮的处理有多种处理方式,但设计思路可以概括为两种类型:「召唤类」与「工具类」按钮。
一、召唤类按钮的禁用状态
在召[……]