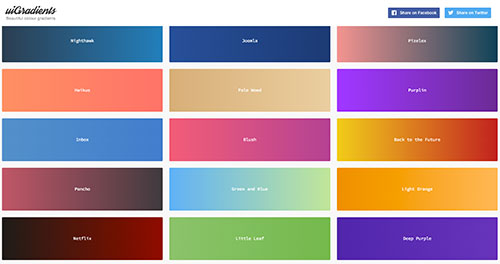
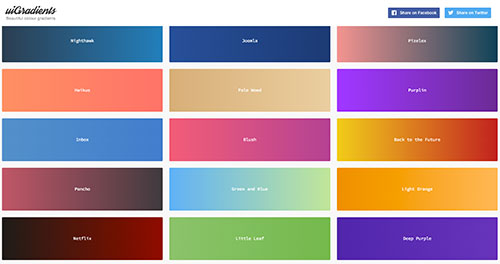
UIgradients – 美丽的UI渐变色分享站 并可转成CSS代码

前期我们分享了「如何使用彩色滤镜创造奇妙的网页设计」这篇文章,通过渐变彩色滤镜实现很多漂亮的效果,然而用什么渐变颜色才好呢?可以看看今天为大家分享的 UIgradients 渐变色分享网站,里面有很多[……]

前期我们分享了「如何使用彩色滤镜创造奇妙的网页设计」这篇文章,通过渐变彩色滤镜实现很多漂亮的效果,然而用什么渐变颜色才好呢?可以看看今天为大家分享的 UIgradients 渐变色分享网站,里面有很多[……]

今天和大家分享一组经典配色方案,包含红色系、橙色系、黄色系、绿色系、青色系、紫色系以及无彩色系。每个色彩不同的变化和不同的搭配都能产生多种不同的含义或者是气质,下面来看看这组配色的介绍。[……]

设计导航可以帮助设计师们解决寻找高质量设计资源的烦恼,让用户可以快速找到高品质的和设计相关的教程、素材、设计工具、尺寸规范等资源,今天向大家介绍最近更新导航的配色面板,让大家了解并使用它。[……]

黑与白的搭配可以体现出简约、现代的感觉,在建筑、家居、艺术设计中很常用,然而在网页设计上也是可以使用黑白搭配,对于这类型的黑白配色主题,往往会比丰富多彩的网页更有吸引力。
当黑与白在设计上运用时[……]