5000字拆解小猿AI APP的12种练习题设计

从去年9月份就为一个教育集团负责全系列的产品设计,所以最近半年体验了不少在线教育产品。今天为大家分享一下我对小猿 AI APP 产品的练习题型设计拆解,希望对你有所帮助![……]

从去年9月份就为一个教育集团负责全系列的产品设计,所以最近半年体验了不少在线教育产品。今天为大家分享一下我对小猿 AI APP 产品的练习题型设计拆解,希望对你有所帮助![……]

做 UI 我们肯定需要具备一定的界面分析能力,能对界面的好坏形成客观和主观的不同理解。
主观分析任何人都可以做到,因为看到任何设计都会形成自己的个人感受,只要把这些感受总结出来就行。
而专业的设计师懂得如何在主观基础上,进一步用专业的思路去分析它,形成相对客观的结论。
不是说主观观点就没用,而是作为专业人士看到设计作品时不能只会情绪输出,还必须掌握专业的分析和辨识能力。[……]

Bento UI是一种现代网页设计趋势,其灵感来源于日本的便当盒,通过将内容分布在不同的隔层中,并通过有趣的排列,达到有组织且结构化的布局效果。以下是关于Bento UI的详细介绍:
Bento U[……]

欢迎来到轻像素画风的华容道世界。在这里,你可以体验到由我设计完成的大部分华容道世界UI设计界面,可以聆听到方块仔丰富多彩的冒险故事,可以学到华容道的各种玩法。如果带个硬件,还可以跟App结合展开一场奇[……]

《蛋仔派对》是一款专为孩子们设计的电子游戏,那么它的游戏界面设计有什么值得学习的地方呢?这不仅仅是一个游戏,更是一个充满想象力和创造力的儿童乐园。
蛋仔派对UI界面加入了现代的数字元素。这种结合不仅让游戏看起来更加生动有趣,也让孩子们在使用过程中能够更加直观地理解游戏的操作。每一个按钮和图标都设计得既清晰又易于识别,确保孩子们能够轻松上手。[……]

前言:
随着智能手机的高度化普及,手机App已经脱离了单一的信息传递的阶段,用户对App的视觉要求越来越高。色彩在App界面设计中非常重要,对App界面设计色彩进行充分的研究,把握其色彩运用规律[……]

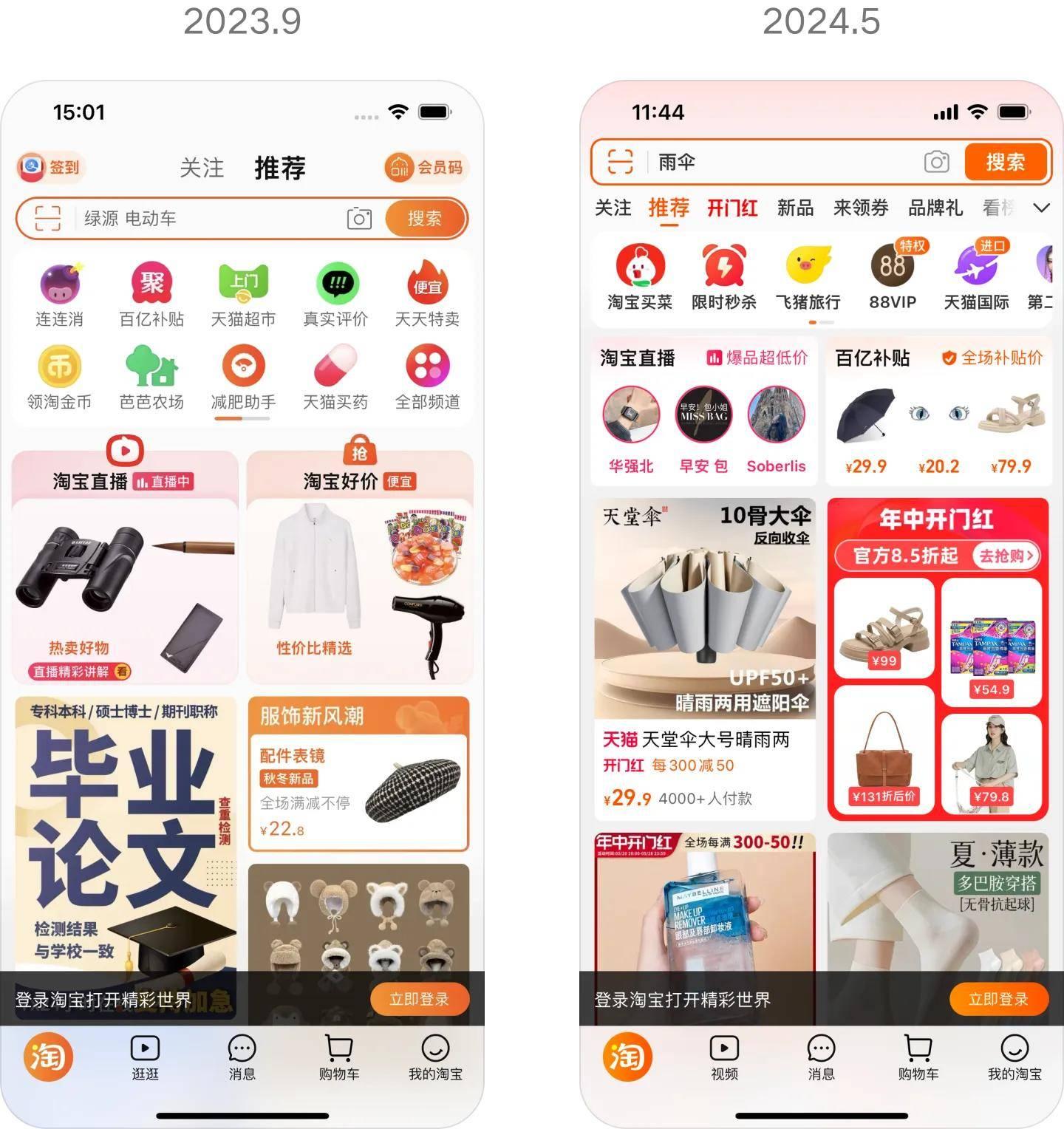
自从拼多多不但国内大获成功,海外也靠TEMU混得风生水起之后,阿里就紧张起来。淘宝app也做了很大的改版,尤其首页变化明显。接下来,我们将深入探讨淘宝改版背后的策略和意图。
现在这版很容[……]
.png)
起点读书的激励视频(用户通过看视频广告获得章节卡等奖励)大多散点投放于阅读页中的订阅和章末场景,而在该场景中,观看视频广告可能会中断用户的连续阅读体验,且入口不稳定,还容易对非目标用户造成打扰。[……]