通过色彩来强调主角的6种玩法

作者:研习设 (ID:yanxishe2017)
在我们设计配色的过程中容易忽视一点就是通过色彩来强调主角,主角的刻画可以对版面的优劣起到决定性作用,所以在选择完基本色之后一定要通过色彩来强调主体,这样才能达到一个良好的版面效果。本期教程就为大家讲解通过色彩来强调主角的6种玩法。
目录

一说到主角相信很多人就会把它跟主色联系到一起,其实主角和主色是两个完全不同的概念,所以我们首先需要进行一下区分。

所谓主角通常指的就是画面中最突出的主体或者是想要突出的主体,所占的面积不一定很大但却非常重要。而主色我们之前的文章也有讲过,就是画面中最主要的颜色,所占的面积通常都比较大。

比如这张照片,如果问主色是什么相信大家都能答出来就是背景色。

那么主角色呢?主角色实际上就是人物的颜色,所以主色和主角是不同的概念。

如果从主色、副色、点缀色的角度来看,这里的主角色就是副色和点缀色了。为什么要明确主角呢?因为配色都是从最主要的色彩开始的,无论是主色还是主角都是如此,配色之前先确定主角的位置,后面的配色才会有章可循,并且也可以从配色的角度突出主体。

比如这四张图片相信大家都能够分辨出主角是谁,但你是靠什么来分辨出的主角呢,可能有的人会说是主角本身的突出性,但其实并不是,因为真正突出和强调主角的是色彩。

我们将图片调整成黑白就可以很明显的看出来,主角就没有彩色的图片那么好识别了,这就是使用色彩来强调主角的重要性。

这就跟电影和电视剧是一样的道理,每部电影或电视剧中都会有主角,然后以主角为中心搭配与主角对抗或者衬托主角的角色,这样才能将整个故事串联起来。如果主角不明确会让人很难有代入感,比如一些明星扎堆的电影百分之八十都是烂片,当然这个问题也只是其中一个小因素而已。

下面我们来看看相关的设计作品,感受一下主角的重要性。这个海报给人的第一印象虽然是大面积背景色粉色,但是主角却是产品或者是产品和人物形成的组合,而标题和装饰性元素的配色也都是以主角为核心进行搭配的,用来营造整个画面的氛围。

这个海报我们首先注意到的肯定是上方的女性人物和广告语,但是主角并不是人物,而是下方的纯净水商品。为了强调和突出主角,上方的人物图片很巧妙的处理成了黑白,与下方的有彩色蓝色形成了对比,可以让观者的视线很自然的转向下方的产品。而LOGO使用白色放在右下角又给主角留出了很大的领地空间,从而更加强调了主角的地位。

这个海报的主角很明显是产品,但是为了营造画面的氛围和强调产品的口味,周围使用了相关的元素和色彩,但是我们仍然能够很容易的识别出主角,因为这里是通过色相差来衬托主角的,也就是星巴克LOGO的绿色与整体的红色形成了色相对比从而强调了主角,并且也让草莓的颜色显得更加鲜艳,可以说绿色的使用明确了画面的中心,确保了整个版面的的稳定感。

了解了什么是主角之后我们来看看如何通过配色强调主角,这里我总结了六种方法,分别是:通过增大色相差异衬托主角、通过提高纯度差异衬托主角、通过提高明度差异衬托主角、通过添加其他颜色衬托主角、通过减弱配角色彩衬托主角、通过加强领地空间衬托主角。
1、通过增大色相差异衬托主角
首先我们来看通过增大色相差衬托主角,这个说法有些太像专业术语了,说白了就是色相对比。色相对比可能大家在平时配色时都会用到,但是很少有人专门为了衬托主角而去使用,其实色相对比对于主角的衬托有着非常大的影响,比如同样的主角和背景使用对比色、互补色和使用同类色、近似色得到的效果完全是不一样的。


色相差有强弱之分,与色相对比一样在色相环上彼此的距离越远对比就越强差异也就越大,也就是说主角的色相与其他色相的差异越大主角的地位就越突出。

这个海报的主角很明显就是立体的英文,而这里正是通过较大的色相差来衬托主角的,浅绿色的文字在蓝色的背景上十分明显。如果主角的颜色换成与背景差异不大的色相就没那么突出了。

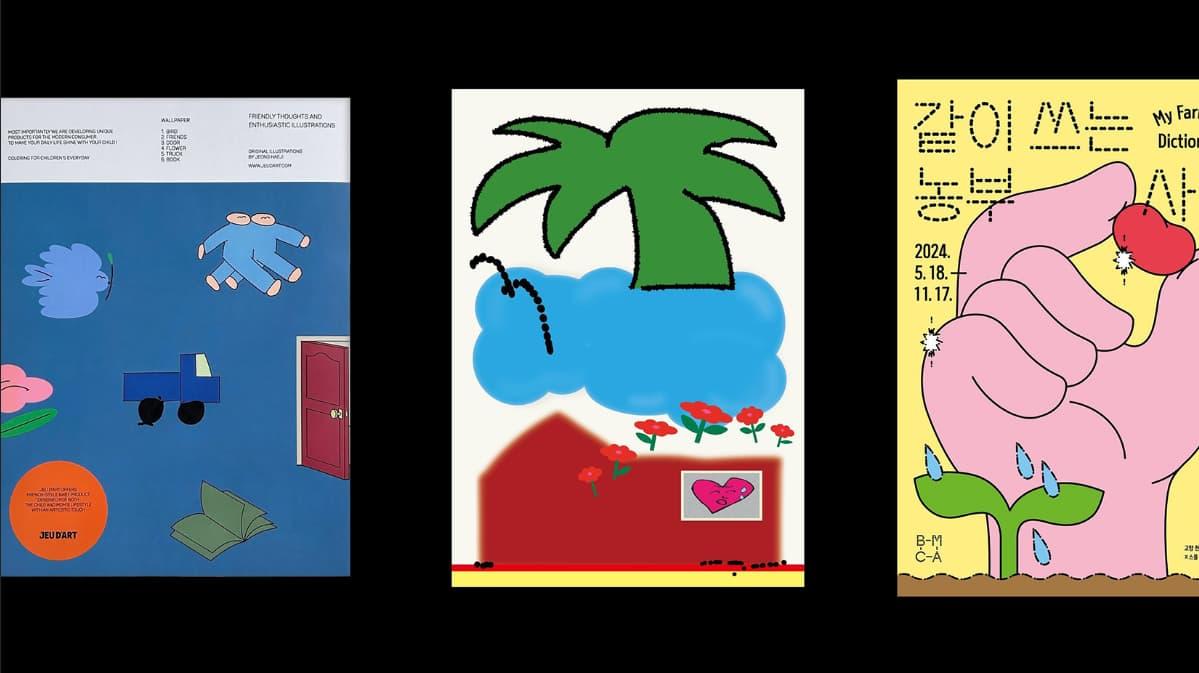
这个海报的主色是大面积背景色,而主角是身穿绿色的两个儿童,绿色与红色形成强烈的互补关系,所以增大色相差可以很大程度的衬托出主角。

这个海报的主角与背景使用了对比色红色和蓝色,也是通过色相差来衬托主角,并且主角和背景也形成了很好的冷暖对比,如果主角使用同类色就会显得非常弱了。
2、通过提高纯度差异衬托主角
第二种方法就是通过提高纯度差异来衬托主角。当我们想要强调主角时除了拉开色相差也可以通过提高纯度,让主角更加突出和稳定。


无彩色黑白灰是没有纯度的,而有彩色中纯度最高的就是纯色,但并不是说主角就得使用纯度高的颜色,只要让主角和其他颜色的纯度有较大的落差,主角自然就会得到相应的突出。

海报的主角使用了鲜艳的黄色,与背景的低纯度色形成鲜明的对比,让主角非常引人注目。如果将主角的纯度调整成和背景色相同,可能看上去色调更加一致了,但同时主角却被淹没和平庸化了。

这个海报不仅使用了色相差的方法而且还运用了纯度差,我们将主角的红色降低纯度就可以看出来了,虽然通过色相差还是能够分辨出主角,但是并没有高纯度时那么明显。

这个海报也是同样的道理,主角使用了非常鲜明的黄色,如果将主角的纯度调整成与背景色一样整个画面的色调就更加明确了,但是主次关系就不那么明显了。
不知道大家有没有发现,我们改的所谓的反面案例其实就是我们之前讲过的统一纯度的配色方式,这里我们并不是说后改的就是完全不可行的,只是说如果从凸显主角的程度来看原作品会更好一些。
3、通过提高明度差异衬托主角
纯度可以形成差异明度当然也可以,无彩色中白色和黑色的搭配效果是最醒目的,因为它们之间的明度差最大。而在有彩色之间不同的明度差所带来的视觉效果也是不一样的,如果想要主角突出醒目提高主角与其他色彩的明度差也是不错的方式。



无彩色中明度最高的是白色,最低的是黑色。无论是无彩色还是有彩色只要明度差大主角就会更加鲜明,而明度差小相反主角就会显得不够清晰不够引人注目了。

这个海报的配色使用的都是无彩色,整个画面由黑白灰组成,从颜色上来看主角已经很明确了就是版面中心的白色字母,黑色和白色的明度差是最大的,所以黑底白字当然也就非常显眼了。而如果将白色降低明度变成灰色虽然也能分辨出主角,但是整体却变的模糊甚至带有脏兮兮的感觉。

这个海报的整体色调都比较偏淡,文字的识别性也保持在适中的程度,文字组和背景色形成一个色调组合,而产品椅子却用了比其他色彩明度低的颜色,这样就与其他颜色形成了明度差,主角的地位自然而然的就明确了。而如果略微的提高明度,效果和原图相比就太过平淡了,主角的地位也不够明显。

这个海报的主角显然是红色的鸡头,而背景和文字都用了明度较高的颜色,这就让明度较低的红色异常醒目。而如果将红色的明度提高到与背景色的明度相近,整体的色调是统一了但是对于想要突出和强调主角这就不是很好了。
4、通过添加其他颜色衬托主角
之前的三种方式是从色彩三要素的角度出发的属于比较直接的方式,而除此之外也有一些比较间接的方法,比如通过添加其他颜色来衬托主角。

这种方式起到的是锦上添花的作用,因为原本主角已经明确了,只是在这个基础上让主角变得更突出,让整体配色显得更加清晰和鲜明,给人主角稳定的感觉。

这个海报就是典型的添加其他颜色来衬托主角,这里使用了类似油画涂抹的肌理,与主角人物的单色形成了鲜明的对比,并且在构图上也是很有讲究的。而如果将图片调整成黑白或者将彩色肌理去掉,整体的感觉不仅显得单调而且主角也没那么鲜明了。

这个海报的主角就是两个甜品,通过添加色块来陪衬会让版面更加紧凑,并且主角得到了加强,整个画面的色彩层次也更加丰富,主角坚实的印象让人一眼就能感受到。而如果去掉色块主角就是孤零零的存在,而且画面也显得凌乱和松散。

这个海报的主角就是创意性的人脸,通过周围添加的色块形成了有彩色和无彩色的对比,从而凸显出主角的地位。如果不添加色块或者色块也是无彩色就会与主角融为一体,不能起到很好的衬托和强调的作用。
5、通过减弱配角色彩衬托主角
之前的方式都是从主角的角度出发,我们也可以换个思路从配角的角度出发,要想设计出强调主角的配色就要减少配角色彩的强度,只要对配角的色彩稍加抑制就可以让主角凸显出来。


降低配角的纯度或者提高配角的明度都可以起到抑制配角的作用。当主角使用纯度较高的颜色时其他配角就尽量避免使用纯色或暗色,用淡色或淡浊色都可以起到突显主角的作用,反过来也是同样的道理。

这个电影的海报整体为暗色调的红色,但是女主角却用了黑白处理,只有衔接处使用了一些红色,我们说减弱配角色可能有的人就比较死板,真的就以为只能减弱配角色,其实只要主角与配角存在对比其实都可以达到目的。而如果将主角色与其他颜色混为一体就很难分辨出主角了,并且整个版面的色彩也是非常沉闷的。

这个海报的主角如果从大范围来看就是图形组,而如果细分的话就是黄色的图形,原因就是色彩的使用,这里运用的就是减弱配角的方式,将其他两个图形填充白色,从而凸显了黄色的主角地位。而如果白色的图形也填充黄色,那么毋庸置疑主角就是这三个图形组,但是无论是从美观度还是版面的协调性上来看都不如原图的效果好。

这个海报除了背景的无彩色白色以外就是咖啡色,但是我们依然能够分辨出主角是装着咖啡的杯子,这里不仅是因为咖啡上有价格的原因,最主要的就是其他的颜色都适当的减弱了,从而让主角的咖啡色能够凸显出来。而如果我们将其他的颜色都调整成与主角一致,这时再去寻找主角就没有那么容易了。
6、通过加强领地空间衬托主角
领地空间我们可以简单的理解成留白,无论是文字还是图片周围都会有一定的留白面积。而元素周围的留白面积决定了元素的重要程度,所以只要扩大领地空间就会让主角被衬托得很强。


当元素周围的领地狭窄也就是留白面积较小并且色彩强度差不多的情况下,元素就比较混乱搞不清谁是主角。而如果扩大领地空间主角就会变的醒目,即使没有色彩强弱差也能够清晰地分辨出主角,这就是领地空间的作用。

这个海报的主角显然是位于版面中心的图像,而文字信息围绕着主角安排在四个角落里,并且给主角留有恰当的空间领地,即使主角所占的面积没有足够大,但是通过周围的留白很好的强调了主角。而如果我们将主角尝试着放大一些主角就失去了领地空间,与周围的文字是一种暧昧不清的关系,而且由于它的不适当的突出导致了版面不够协调,因此美观度相应的也就差了很多。

这个海报看似只是照片和文字的组合,其实并不简单,因为这里对于图片大小的把控非常关键,海报中为主角留有领地空间,文字并没有依附其上,没有影响到主角的地位。而如果我们将图片放大一些,文字还是保持原来的位置和大小,这时主角的领地空间就受到了侵占,效果显然没有原图好。

这个海报就是图叠字的情况,整个图片和文字充满了版面,图片的色调也相差不多,我们依靠什么去分辨主角呢,就是领地空间,因为中间坐在沙发上的人物没有文字的叠压,所以我们的目光自然而然的就会被它吸引,所以它就是主角。而如果文字的编排充满了版面,没有什么空间,整个文字和图像就会形成一个整体,让我们很难分辨出谁是主角想要强调的是谁。
案例演示

最后我们就用一个案例来为大家演示。通过文案信息能够了解到我们需要设计的是关于柠檬果汁的招贴海报,根据本期教程的内容首先我们需要提取关键信息来确定主角,针对这个海报显然把产品当作主角来刻画是最适合的。

第一步先创建版面,然后大致的确定下使用什么样构图形式,这里我们想设计一个整体成上下结构的版面,然后其中又细分为左中右的形式,然后根据这个构图进行细化。

细化后的版式已经很清晰了,接下来就需要根据这个构图的形式来对文案信息进行编排。这里为了体现果汁饮料的柔润感和香甜感,中文我们选择偏柔和一些的润圆体,英文搭配的是偏年轻的Din字体。

把编辑好的文字组放进版面就是这个样子,将主角产品放置在事先留好的空余位置,找一张相关的图片当作背景,然后调整文字的颜色将文字暂且填充白色。
这个画面最大的问题就是色彩和文字的识别性,现在这个背景的饱和度相对来说有些高,柠檬的鲜艳度甚至超过了产品,所以观看这个画面的人首先注意的肯定是背景图片,这就与我们想强调产品为主角的初衷相违背了,所以我们需要调整底图的色彩。
根据我们之前所讲的方法,我们就从纯度和明度的角度来看,因为背景的纯度有些高,所以我们先降低背景的纯度。

降低纯度之后效果仍然不明显,那我们可以提高明度来增大与主角的差异。这样与主角产品在色彩上就拉开了一些差异,我们之前讲的方法中还有添加其他颜色、减弱配角颜色以及增加领地空间,对于这个版面来说不适合添加其余颜色,因为会影响到整个版面的调性,而减弱配角其实我们已经用到了,就是调整背景的纯度和明度,那么增加领地空间呢,虽然这里主角有它自己的位置,但是我们看这个版面下半部分的文字识别性并不好,所以我们可以在下面增加个白色块。

然后吸取背景中的绿色填充到下放到文字上,那么现在版面的色彩已经很合理了,文字的识别性也没有问题,但是我们看背景的柠檬与主角的距离有些近,对主角的地位会造成干扰,所以将图片的整体位置向上移动,这样就变相的加强了主角产品的领地空间了,到此这个海报就设计完成了。

那么肯定有人会想可不可以让产品和背景的柠檬共同成为主角,其实也是可以的,只要你有这个想法,所以我们也做了一个方案。

这个方案保留了背景图片的颜色,但是为了强调柠檬和产品的黄色,所以将背景图片中黄色以外颜色进行了去色处理,这样柠檬与产品的颜色自然就形成了一个组合来充当画面的主角,并且这里我们也调整了主标题,将主标题放置在左上角,同时也为柠檬增加了一些领地空间,没有了文字的遮挡柠檬也就凸显出来了。


到此本期的教程就结束了,我们通过欣赏相关的设计作品来理解了强调主角的六种方法,当然方法不只这六种,并且当我们在为设计配色时也并不是说这些方法都要用上,有时候也许只简单的使用一种方法就可以达到强调主角的目的,所以一定要灵活变通,不能死脑筋。就比如说并不是每一个设计都要用到主角或者需要强调主角一样,只是说如果你需要去强调主角那么这六种方法就可以为你提供帮助,希望大家可以领会这个道理。我是本期的讲师无我,我们以后见。
赞助商链接
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。