简化用户注册和登陆表单
注册和登录的表单有多种设计方法。大多数设计师对传统方式都非常熟悉。但是如果你了解并能应用具有创 新意义的技巧就可以简化注册与登录表单,且这两项功能使用起来也更有效。在这篇文章中,我们会介绍一些新的概念,希望对大家的设计有所启迪。在使用这些技 巧前,请确保这它们适合你所使用的语境。无论您是持肯定或否定的态度,我们都非常高兴您能与大家分享自己的体验或是测试心得。 简化注册
每个注册表单的目的都是要让用户成功填写并将其发送出去。不过,如果表单过长或者过于复杂,用户对网页的兴趣就可能因此止步。下面我们介绍一些能够使表单填写起来快捷且简单的创新技巧吧。
在用户注册完后再询问用户名
注册表单通常会要求哟过户创建一个用于该网站的唯一用户名。但是,在校验这个用户名是否唯一的过程 中,可能出现重复或错误等情况,所以会耗费一些时间。与其在用户注册的时候让他纠结于用户名的选择,还不如在他注册之后再发出这一请求。这样一来,就不用 担心选择用户名的过程会打击用户的注册积极性了,而且也可以避免用户为了迎合表单需求,随意创建一个容易被忘记的的随机性用户名。
只要求用户输入一次密码
许多注册表单都会要求用户输入两次密码。这样做当然情有可原。表单是出于安全考虑防止其他人盗取密码。同时,也是为了避免输入错误,所以会要求用户输入两次来增加输入的正确率。
事实上,由于这种要求强制用户输入两次,就带来了新的问题。用户无法看到自己输入的字符,这样他们就不一定知道自己每次输入的字符是否正确。
更有效的方法其实是要求用户输入一次密码,但是附加一个方框让用户可以自由选择是否显示密码。这一个选项可以减少文本域的数量也可以减少用户注册的步骤。
以用户ZIP码为基础自动填写地理信息
如果你需要用户的家庭住址,那么可以考虑在ZIP码地基础上自动填写地理信息。这样,表单填写会更快速,因为用户不需要浪费时间和精力去手动选择自己的区位信息。
自动填写国家信息
在传统表单中,用户会通过下拉菜单来选择自己所在的国家。而更有效的方法则是使用自动补充的文本域。与其让用户去滑动长长的下拉菜单,倒不如只是让用户输入国家名称的开头字母,然后由文本域自动给出符合条件的国家名称。用户也就不用拖开一长串列表了。
允许用户在送货地址处自动填写自己的支付地址
如果用户打算在网上购买一件产品,他们就需要提交支付和送货信息。大多数时候,地址是相同的,因此要让表单自动填写地址。你可以在支付信息的填写处添加一个链接说明“与送货信息相同”,然后,在用户点击这个地方的时候,它就会自动将送货地址填入支付信息区域中。
不要默认选择剪报选项,而只提供预览
大多数网站都会默认勾选剪报框,以便获得更多的订阅消息。当然,这是有效的。不过,如果用户这样做仅 仅是因为他们没有留意或者误选了,那么订阅消息对他们而言是没什么意义的。如果他们并不感兴趣,他们迟早会取消订阅。强制用户订阅消息并不会为网站带来什 么长久的好处。而在没有解释清楚的情况下不停向用户发送剪报会让用户产生反感。
更有效的方式是向用户展示剪报的预览以此来吸引用户订阅。这样,他们就知道如果自己不订阅就会错过些什么信息。而且,你也可以知道通过预览订阅的用户确实是被剪报内容所吸引。
用JavaScript(而不是CAPTCHA)隐藏文本域的方式阻止垃圾邮件
如果你收到许多垃圾邮件,那么很有必要在表单中使用CAPTCHA。但是并不需要使CAPTCHA成为用户注册的障碍。传统CAPTCHA会要求用户重复输入验证符,这样肯定会给用户带来不便。
简化这一过程的方法是使用一个由客户端JavaScript生成的隐藏文本域。僵尸网站不会填入这个 域中,因为他们不能与客户端的JavaScript联动,而只有用户可以。这个方法既简单又不会干扰用户,而且还可以减少垃圾邮件,一举三得。唯一的问题 就是它依赖于JavaScript,所以在某些情况下,它不能达到最佳效果。你也可以使用蜜罐捕获法:创建一个蜜罐表单,该表单必须留空,然后使用CSS 将其隐藏,使其只对僵尸网络做出反应。当该表单提交后,你可以检查一下表单域的值是否为空。如果不是,那么你可以忽视这一提交,因为它是被僵尸网络提交 的。
简化登录
每个登录表单的目的都是让用户获取自己的帐户。一些登录表单却不仅仅如此,下面就介绍一些登录表单设计的创新技巧。
允许用户用邮箱地址登录
记住邮箱地址比记住用户名更容易。用户名的范围可能很宽泛,由于人们经常使用邮箱,所以他们对邮箱地址的记忆更深刻。让用户自由选择使用用户名登录或者邮箱地址登录。这一灵活性可以节约用户的时间,防止用户忘记用户名时不知所措。
保持登录状态
登录是一种常见的任务,用户可能想在你网站的任何一个地方都可以登录。所以,只要他们这样操作,就直接引导他们到当前页面。这样可以让用户更快速地登录。
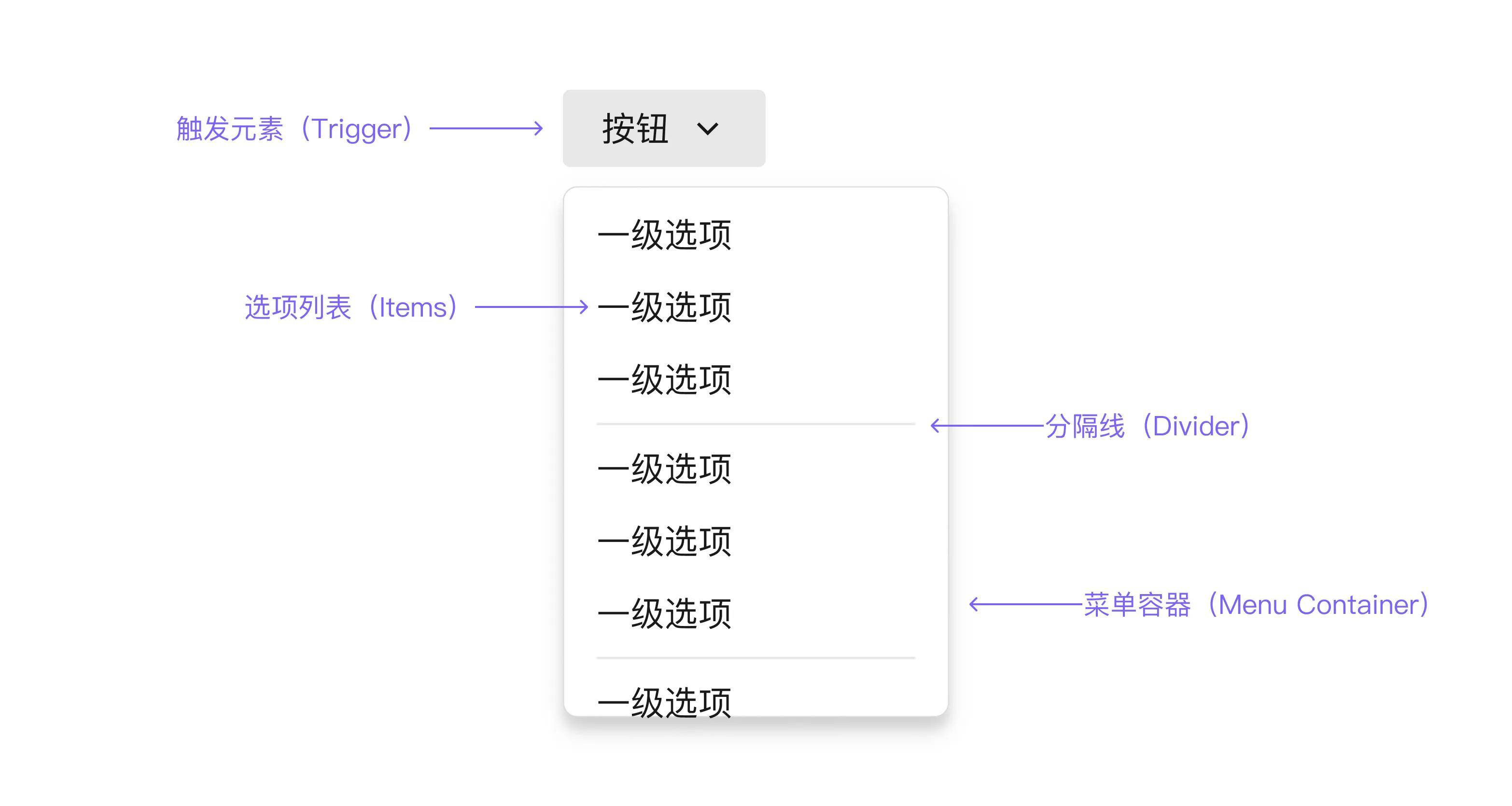
还有一组方法可以借用:下拉菜单或者状态窗口。
下拉框可以在不登出页面的情况下打开。它只会占用页面的一小部分,却是一个快速而简单的登录选项。
状态窗口也可以让用户保持当前页,但是它会在页面的中心位置打开,所以可以将用户注意力完全放在登录表单上。这个选项给了我们向表单添加额外信息的空间。
自动关注首个文本域
一旦用户使用登录表单,那么他们就做好了登录准备。自动聚焦第一域可以使这一过程更有效。这可以节约用户的时间和精力。用户只需要手按键盘输入即可。自动聚焦应该使用高亮度项标记的文本域,这昂用户才知道这是要首先进行填写的地方。
允许用户显示密码
和注册一样,允许用户显示密码对登录也具有同样的好处。如果用户在输入域中看不到字符,他们可能输错密码。如果输入的结果出错,那么他们就会重新输入。
问题是,用户不知道是哪个字符出错了,所以在提交表单前可能搞不清错在哪里。这无疑会耗费用户的时间。只需要添加一个复选框,让用户自由选择是否在提交表单前显示自己的密码。
在密码恢复链接处使用问号
用户应该不难在表单上找出密码恢复。与其使用“忘记密码了?”的链接形式,还不如使用简单的“?”,因为问号不会占用太多地方,也不会和其他链接混淆。问号是全球通用的符号,用户会明白这是一个寻求帮助的选项。
“提交”按钮尽量和文本域一样宽
登录按钮不仅仅是用来点击的:它还可以让用户知道自己要选择的是什么操作。太小的登录按钮可能会让用户踌躇不前。
宽一点的按钮会为用户带来更多信心而且很容易就可以看到。该按钮标签还应该具有高度可视性,这样用户就清楚地知道自己的操作意图。
允许用户通过社交网络登录
现在几乎每个人都拥有自己的社交网络帐户,所以允许用户通过社交网络帐户登录有极大好处。用户可以更快速地使用你的网站而省去了冗繁的注册步骤。而且,这样一来他们就不需要管理多个用户名和密码。
当然,你还可以共享社交网络中的用户资料;以Facebook的Friend.Iy应用为例,用户只需要在使用这一服务前点击“注册”按钮。用户的信息就会自动加载,不过这给我们带来了极大的隐私顾虑。或许,你不会将这一方法付诸实践。
结论
注册和登录表单不应该增加用户的麻烦。没有人愿意将大量时间花在填写表单上。这些创新的技巧可以让你的表单简单快捷,这样用户就可以快速完成注册和登录,然后直接享受你网站的内容。
来源:e800
赞助商链接