让微信小程序和页面界面 UI 统一:WeUI 前端样式库(含 Sketch 源文件)

微信里使用的 H5 页面是相当多,特别是最近开发内测的小程序更是火爆,为了能让页面以及微信小程的界面能与微信统一,让用户看起来就像是微信内置的功能或页面,那么建议大家使用设计达网小编推荐的 WeUI[……]

微信里使用的 H5 页面是相当多,特别是最近开发内测的小程序更是火爆,为了能让页面以及微信小程的界面能与微信统一,让用户看起来就像是微信内置的功能或页面,那么建议大家使用设计达网小编推荐的 WeUI[……]

作为 APP 、前端开发 人员,界面层级关系需要更清楚,不能乱套,这里有一个用于 Material 设计层级关系的页面指导图,可以让你清楚了解这个层级关系。
如果你对 Material desi[……]

今天和大家分享一款在线 CSS 滤镜工具,CSS 中有一个 filter 属性,可以为元素渲染各种像 PS 软件设计出来的照片特效,比如高斯模糊、透明、色彩反差、黑白、色彩饱和度、亮度等效果处理。[……]

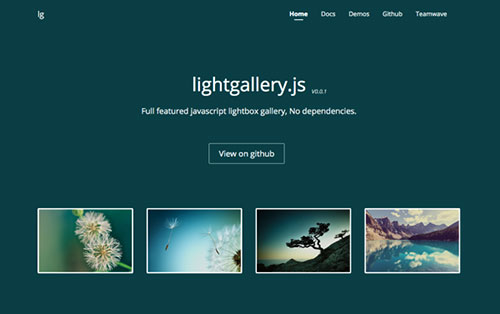
图像放大的灯箱类插件在网页设计中相当常用,随着技术的提高,现在的灯箱插件也越来越多,想找一款合适的灯箱插件也不好找,
今天设计达人网小编为大家分享一款较新的灯箱插件: lightgallery.[……]

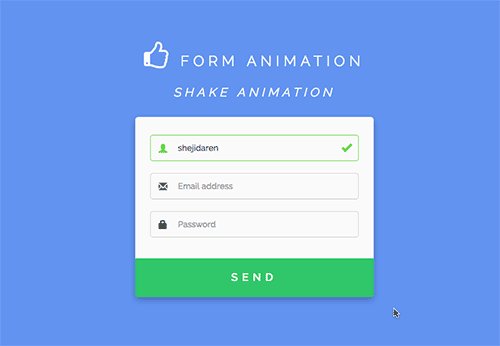
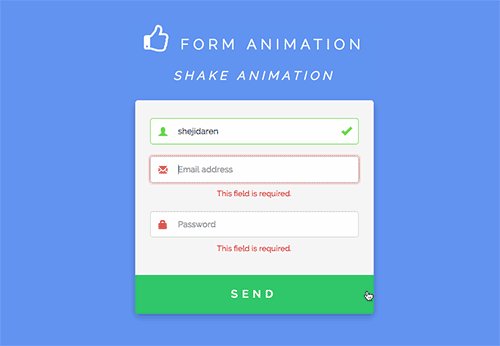
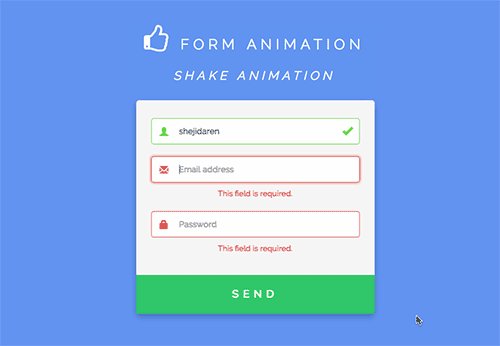
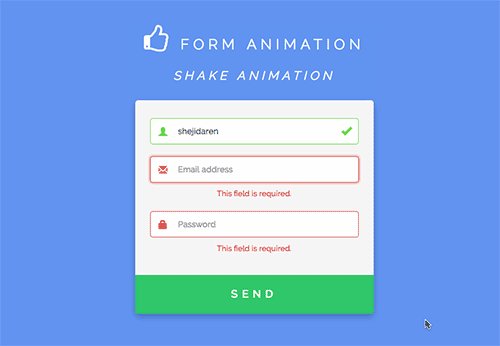
今天为大家分享的表单动画 jQuery 插件:Form Animatiom,我想大家看图就知道他作用是干什么了。主要作用就是当用户提交错误表单时,而触发动画提醒功能,这样会更加醒目,而动画效果友好,不[……]

几平每个购物网站都会有一个购物车功能,它可以算是不可缺少的重要组成部分之一,也许你已习惯了右上角的购物车体验,也想不出创意的点子,那么建议看看 codyhouse 的新作:「添加购物」交互效果,也许会[……]

把一个选项属性(Checkbox)设计成切换形关的样式,确实是一个很有创意的想法,视觉体验方面也大大提升。
随着是 CSS3 的出现,实现这些切换样式并不困难,今天我们分享来自 Imagine[……]

说起 CSS3 flexbox,都算是件陈年旧事了,它是2009年W3C提出的一种全新的可伸缩的CSS布局方式。依赖flexbox,我们可以更简单,高效的完成可伸缩式页面的布局。
业界与[……]