【JS 特效】惊艳的图像切换动画效果

这是最近来自 Codepen 一个热门的 JS 特效 – THREE Image Transition,该功能主要用来对图像进行切换,你可以想像成幻灯片,但令人惊讶的是这个切换效果,非常耀眼,超吸引眼[……]

这是最近来自 Codepen 一个热门的 JS 特效 – THREE Image Transition,该功能主要用来对图像进行切换,你可以想像成幻灯片,但令人惊讶的是这个切换效果,非常耀眼,超吸引眼[……]

今天为大家展示来自 codrops 分享的10组创意的 Button 点击特效,这个 Button 按钮特效主要以扭曲为主,当用户点击按钮后,按钮会产品不同扭曲样式,看起来很特别,动画实现方式主要是使[……]

是不是经常看到有些网站带有切的主题的功能?该功能可以方便用户切换自己喜欢的样式,让用户可以选择自己喜欢的主题,是一个不错的用户体验。
今天我们为大家分享一个能实现这个切换样式特效的插件:jQue[……]

现时有很多网站流行使用网页字体,这些字体大部分来自 Google Font 提供的700+免费字体,对于网页设计师和前端人员来说,是个很棒的字体库,设计师可以使用字体库提供的免费字体来网页设计,而前端[……]

Popper.js 是一个扩展性较好的 tooltips 提示类 JS 插件,不需要依赖 jQuery 库,大小仅为 3.5KB 左右,使用与配置相当简单,若你的 Web 网站有这个需要,可以尝试使用[……]

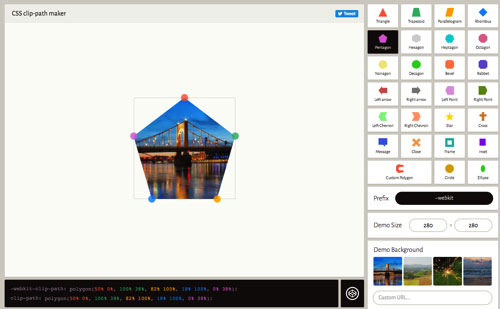
Clippy 是一个 CSS clip-atch 属性绘制工具,使用它可以轻松绘制不同的几可形状的。
clip-path 是 CSS 中的一个裁剪属性,用于裁剪元素,通过此属性可以实现类似PS蒙[……]

自从2010年Ethan Marcotte开始讨论响应式网页设计,开发者和设计师们竞相寻求处理响应式图片的方法。这的确是一个棘手的问题 ,因为我们对同一个网站在众多设备宽度下,使用同一图像源。你愿意在[……]

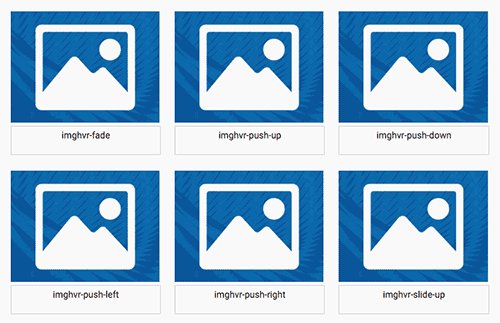
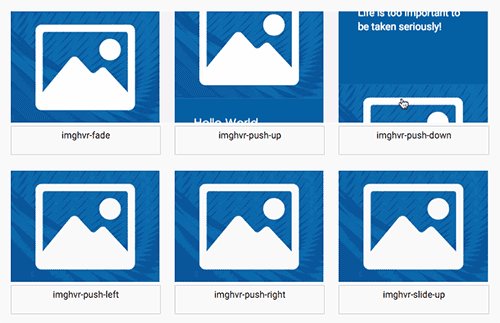
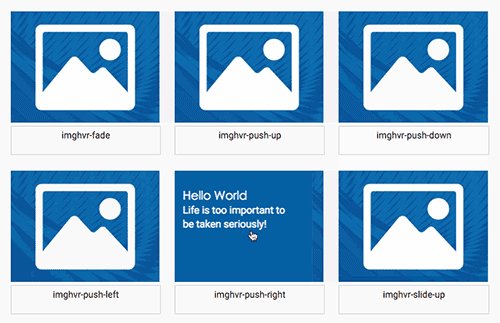
CSS Hover 在网页设计中是极为常用的一个 CSS 效果,只要你有创造力,都可以让 Hover 变得更多姿多彩,今天我们主要分享40多款使用 CSS HOVER 完成的图像效果,喜欢的可以下载[……]