初识Material Design设计规范(精简版)
Material Design是移动端开发主流中除iOS外的第二套设计规范,这套优秀的设计语言虽然是应用在Android上,但其要义被许多设计师借鉴,并用在自己的设计中。官方的文档是最佳的了解方式,但是设计达人建议大家阅读这篇文章,对Material Design有一个基础认识,再去阅读官方文档。事实上,阅读同一主题的不同材料可以帮助我们加深对主题的理解。

一、前言,了解Android之父 – 安迪 • 鲁宾
Android和iOS这两个系统是目前在市场上受众最广知名度最高的手机操作系统,尽管苹果是一家市值破万亿美元的科技巨头,但根据数据显示安卓手机在全球市场占比达85%。
提到Android,我们不得不去聊一聊Android之父艾迪•鲁宾,我想大部分人都知道苹果之父乔布斯,但很少有人知道Android之父安迪•鲁宾,业内很多人认为安迪•鲁宾和乔布斯应该是平起平坐的,因为他是Android的创始人,所以我认为我们应该了解一下他的故事!

安迪•鲁宾的奋斗史
1、 1989年进入苹果公司,成为一名开发者,当时安迪•鲁宾还很年轻,当时苹果公司也是基本以技术为主,主要是产品设计师(products design)为核心。
2、 1990年开发出智能手机操作系统Magic Capo产品太超前,风口没到,鲁宾最终失业了。
3、 1999年鲁宾和几个合伙人共同成立Danger,并开发出北美第一款广受关注的智能手机:T-Mobile Sidekicko。2008年被微软收购。
4、 2003年鲁宾出走Danger成立安卓,打算研发一款对所有软件开发者开放的移动平台。2005年,谷歌以5000万美元的价格收购安卓,他担任Google移动平台副总裁,2008年10月,安卓才正式发布。
5、 2015年再次创业,成立智能硬件企业Essential,并在2017年,推出首款产品Essential Phone,这款手机曾让罗永浩对盛赞不已。
巨人都有着此起彼伏的人生,其实也有人说,鲁宾跳槽后是根据iOS创建的安卓,但不管事情到底如何,乔布斯和安迪•鲁宾都算移动互联网时代代表性的人物。
小知识:安卓系统发布是08年10月,而iOS系统发布是07年1月发布,比安卓早一年多。
二、Android的由来
关于Android这个名字有一个很有趣的故事,据说当时安迪•鲁宾在微软工作时,研究了一个机器人,有轮子可以遥控有个照相机可以拍摄公司场景,不幸的是后来机器人被黑客黑掉了,被微软安全部门发现后,机器人就被干掉了!由此可见安迪•鲁宾对机器人的喜好程度,他把他的最大爱好寄托给了他所亲自打造的系统,所以才有了后来的Androido包括安卓4.0之前的字体Droid和4.0之后的字体RobotO翻译过来都是机器人的意思。

设计转折 Android5.0 Lollipop
2014年10月15日,谷歌发布全新Android操作系统,就是Android5.0 Lollipop。

为什么要说Androld5.0是设计转折,因为5.0系统发布之后在设计上有一个非常重大的改变,通过对比图可以看出,5.0之前的设计语言是拟物化,5.0之后开始往扁平化设计,这一趋势借鉴的是苹果在2013年发布的iOS7所使用的扁平化设计趋势。

重要的是在2014年的Google I/O上推出了Material Design, MD设计语言并不是简单的扁平设计,而是一种注重卡片式设计、纸张的模拟、使用了强烈对比色彩的设计风格。目标是创建一种优秀的设计原则和科学技术融合的可能性(Create)、并给不同平台带来一致性的体验(Unify)、并且可以在规范的基础上突出设计者自己的品牌性(Customize),这种风格形成了独一无二的Material Designo
三、Material Design介绍
Material Design是谷歌14年推出的一种全新的设计语言,其风格主要是扁平化设计,但并不单单是扁平设计,而是一种注重卡片式设计、纸张的模拟、动效比较突出、使用了强烈对比色彩的设计风格。谷歌将这种设计语言充分运用到旗下的电脑、穿戴设备、电视等可以使用Material Design作为视觉体现的设备上,甚至Google鼓励开发者在iOS平台也使用Material Design。这套系统也被业内人士称为足以媲美iOS系统的设计语言。

Material Design
01. Material Design核心思想
把物理世界的体验带进屏幕,去掉现实中的杂质和随机性,保留其最原始最纯浄的形态、空间关系、変
化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
核心思想单纯的一句话也许会不太理解,在这里举个很简单的例子,比如MD里面卡片化设计中的卡片,最开始的概念就叫魔法纸片,如何把现实中的一张纸片带进虚拟屏幕里面呢,首先去掉这张纸的杂质,比如这张纸可能会褶皱,可能会损坏,可能会被揉成一团,我们把这些杂质和随机性全都去掉,做一个最原始的、最纯净的、绝对对称的、一个白色卡片,作为一个信息的载体,把物理世界所谓的物体的阴影,空间的关系、重力、惯性、运动的时候所产生的变化与过渡都搭配起来,通过虚拟世界的灵活性和信息的反馈交互还原最贴近真实的一种交互体验,比如按钮点击之后的波纹效果,卡片列表滑动后的动态跟随性等,通过这些让整个设计达到既简洁又直观,交互又丰富的一种视觉效果。
三大原则

四、MD设计语言 —— 材质
Material Design中,最最最重要的信息载体就是魔法纸片。纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。


五、MD设计语言 —— 空间
Material Design引入了三维中z轴的概念,那什么是三维,三维就是X轴(左右)、丫轴(上下)、Z轴(前后)组成的立体世界,而二维就是只有X和Y轴的平面世界。人类能体验到的是四维,除了三维还有一个时间的维度。回到Material Design中,手机界面其实是一个平面二维的空间,而Material Design 通过二维的一些表达手段,比如投影、动效等构建出了Z轴(前后)的概念。比如z轴垂直于屏幕,用来表现元素的层叠关系,z值(海拔高度)越高,元素离界面底层(水平面)越远,投影就会越重(前提是所有元素的厚度都是1dp)。

Z轴与投影
界面中不同的板块功能使用不同的Z轴高度可以明确他们的重要性和逻辑层级关系。Material Design为第三方开发者提供了动态且真实的投影和Z轴高度设置。

不同投影大小区别

正面、侧面解析1dp和6dp海拔高度产生出阴影大小的不同

界面中各个组件的海拔高度对照
小知识:界面中不同Z轴高度板块的投影是由编程完成的,并非切图时切出投影,这点尤其重要。
六、MD设计语言 —— 动画效果
Material Design是活的,它和我们生活的世界一样,这个世界是响应的,自然的,可察觉的,有内涵的,MD是一组有力的动画设计语言,当你有一个动作,反馈立即发生,绝不需要等待,动作不再以元素移动的距离为计算基准,而是聚焦于元素移动时的速度和所需要的时间,元素的动作应该有真实的感觉,就好像在真实世界发生的一样,所有东西都不该立刻启动或立刻停下,在运动中的元素有动量和时间来控制加速和减速,元素要受到阻力的作用,移动时要按照曲线移动而非直线。
材质还要能够感知周围的世界,某个元素进入屏幕的方式也要对其他元素的运动有所影响,一个元素可以推开其他元素,或者追踪它们,总之,材质运动不是随机的,所有动效背后都有其发生的原因,在动效的引导下,你将聚焦于重点的东西,而且也不会在界面跳转中迷失位置,点击时,元素的反馈也是真实的,甚至在它被追踪前。
无论你的按钮设计成很有趣的,或者设计成严肃认真的,运用MD设计,能够帮你制造出简单、清晰、快捷、流畅的体验。
动画效果原则一
Material Design重视动画效过。
它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。

easing
在现实的世界中,物体可以被重量、表面摩擦力影响很快的加速或减速。同样的,材料设计的动效,不会发生突然停止,或者突然启动,不然会显得非常的生硬或者不真实,动效都是会有一个加速度或者减速度(红色没缓动,蓝色有缓动)。
动画效果原则二
动画要贴近真实世界,就要重视easing (重视动画缓动)。
物理世界中的运动和变化都是有加速和减速过程的,忽然开始、忽然听追的匀速动画显得机械而不真 实,考虑动画的easing,要先考虑它在现实世界中的运动规律(例如重力,它会使一个元素沿曲线运动 而非直线运动)。

现实当中的弧线运动轨迹运用到材料设计中

现实当中的弧线运动轨迹运用到材料设计中

常见的三种曲线
动画时长
在移动设备上的长动画大约是300-500ms,短动画大概是150-200ms。过长的动画让人感觉迟钝,过短的动画让人觉得难以看明白。

动画效果原则三
所有可点击的元素,都应该有反馈效果。通过动画,将点击的位置与所操作的元素关联起来,体现了Material design动画的功能性。



七、MD设计语言 —— 表意动效
one
通过过渡动画,表达界面之间的空间与层级关系,并且跨界面传递信息(见下图一)。
two
从父界面进入子界面,需要抬升子元素的海拔高度,并展开至整个屏幕,反之亦然(见下图二)。
three
多个相似元素,动画的设计要有先后次序,起到引导视线的作用(见下图三)。
four
相似元素的运动,要符合统一的规律(见下图四)。
five
通过图标的变化和一些细节来达到令人愉悦的效果。





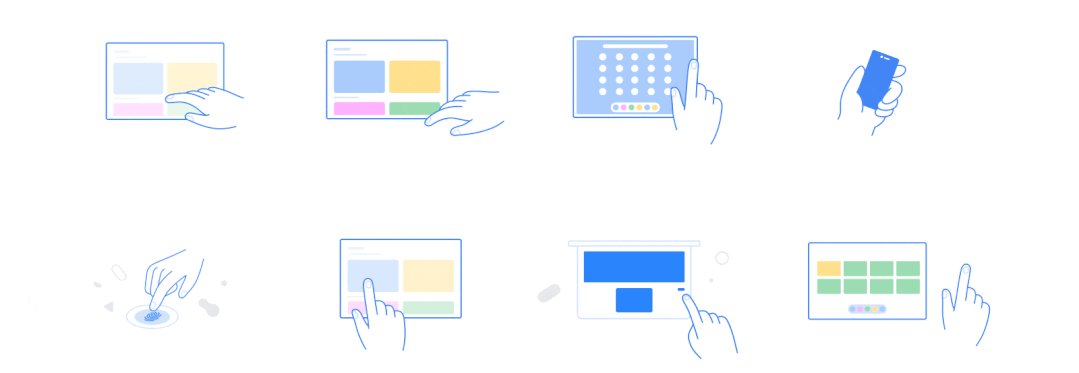
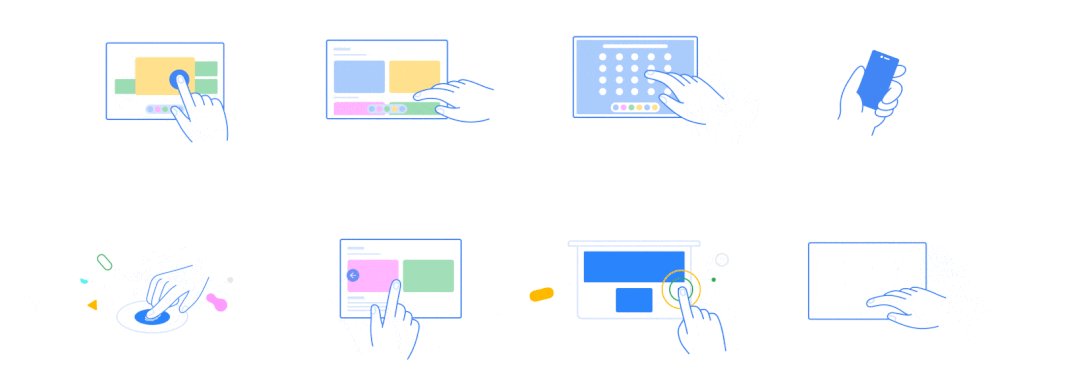
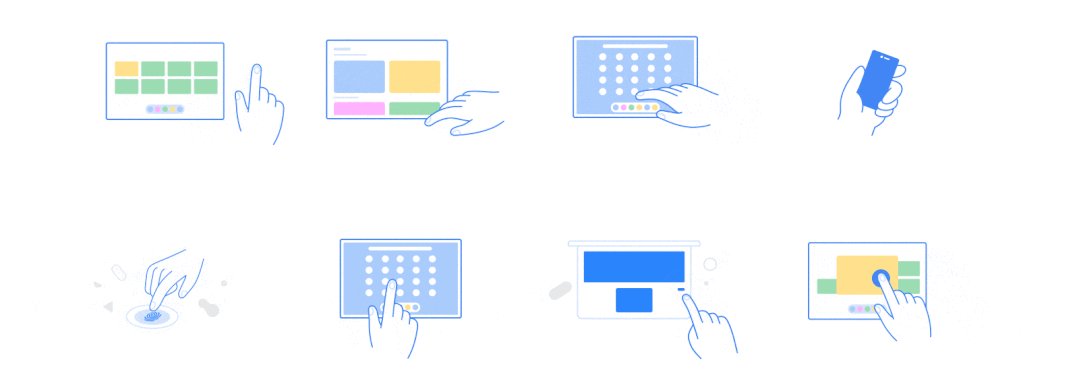
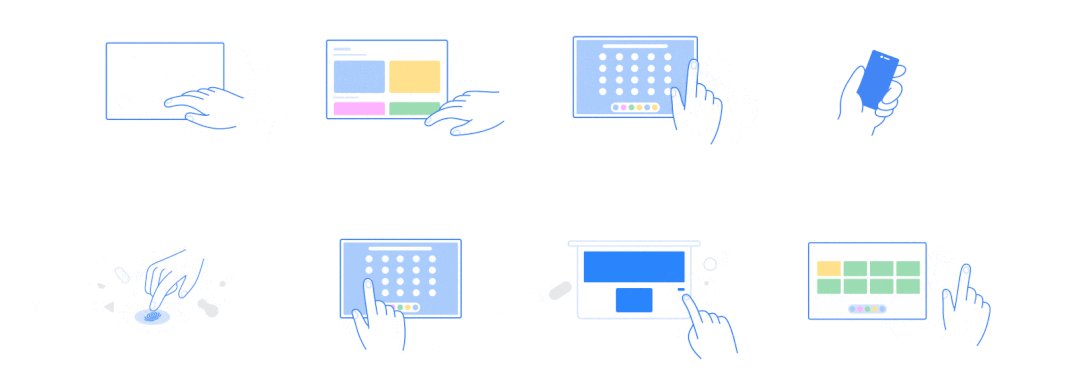
常用的8个动效事件








八、MD设计规范——色彩
Material Design设计中,颜色不宜过多。选取一种主色、一种辅助色(非必需),在此基础上进行明 度、饱和度变化,构成配色方案。

小知识:
上图中出现的如100、500、700、A100、A200这几个其实是安卓开发语言,比如我们调透明度为百分比,但在安卓开发需要另一种换算形式,需要用到ARGB种色彩模式,也就是RGB色彩模式附加上Alpha(透明度)通道,常见于32位位图的存储结构。
安卓颜色ARGB依次代表透明度(alpha)、红色(red)、绿色(green)、蓝色(blue)
比如透明度(alpha)分为256阶(0-255)透明就是0阶,不透明就是256阶,如果我们给到开发一个50%透明度样式,开发就会写成A128阶(256乘以50%)。
实际内容以安卓为准,我只不过在网上看到并写下的个人理解。
Appar背景使用主色,状态栏背景使用深一级的主色或20%透明度的纯黑。

小面积需要高亮现实的地方使用辅助色强调。

其他颜色通过纯黑#000000与纯白#ffffff的透明度变化来展现(包括图标和分割线),而且透明度限定了几个值。

至于为什么用87%还是70%,其实是MD开源规范文档里定的,并不是不能打破,这只是官方给的一个建议,给我们一个数据作为参考。
九、MD设计规范——图标
Material Design设计中,桌面图标尺寸是48dp x 48dp,桌面图标建议模仿现实中折纸效果,通过扁平 色彩表现空间和光彩。注意避免以下问题:
- 不要给彩色元素加投影
- 层叠不要超过两层
- 折角不要放在左上角
- 带投影的元素要完整展现,不能被图标边缘裁剪
- 如果有折痕,放在图片中央,并且最多只有一条
- 带折叠效果的图标,表面不要有图案
- 不能透视、弯曲

小知识:dp单位等于ios里面pt单位,都是开发单位。
Material Design设计中,小图标尺寸为24dp x 24dp,图形限制在中央20dp x20dp区域内,小图标同样有删格系统,线条、空隙尽量保持2dp宽,圆角半径2dp。特殊情况相应调整。

优先使用material design默认图标。设计小图标时,使用最简练的图形来表达,图形不要带空间感。

小图标的颜色使用纯黑与纯白,通过透明度调整

规范很无聊,来欣赏几个动画吧




十、MD设计规范——图片
描述具体事物,优先使用照片。然后可以考虑使用插画。
Material Design设计中其实比较喜欢用真实的照片,比如早期安卓手机接电话,界面会把这个人的头像放大到半个屏幕甚至整个,MD鼓励用户上传真实的照片作为联系人头像,所以在做MD设计时,在图片上用比较真实的照片可能会更贴切MD设计语言。

Material Design设计中,图片上的文字,需要淡淡的遮罩确保其可读性。深色的遮罩透明度在20%〜40%之间,浅色的遮罩透明度在40%〜60%之间。

Android L可以自动从图片中提取主色,运用在其他UI元素上。
这是Android5.0 Lollipop之后系统支持的一个功能,比如下面音乐播放界面,系统会自动提取专辑封面颜色并运用在UI元素上。

十一、MD设计规范——文字
英文字体使用Roboto,中文字体使用Noto。
Roboto有6种字重:Thin、Light、Regular、Medium、Bold 和 Black。
Noto有7种字重:Thin, Light、DemiLight、Regular、Mediums Bold 和 Black。

小知识:Noto有个中文名字叫思源黑体,并且是一个开源免费的字体,所以小伙伴以后就不要再用微软雅黑啦。
常用字号:
12sp小字提示
14sp (桌面端13sp)正文/按钮文字
16sp (桌面端15sp)小标题
20sp Appbar文字
24sp大标题
34sp/45sp/56sp/112sp 超大号文字
长篇幅正文,每行建议60字符(英文)左右。短文本,建议每行30字符(英文)左右。
这里只是一个字号建议,我们可以根据实际设计需求更改。
十二、MD设计规范——布局
所有可操作元素最小点击区域尺寸:48dp X 48dpo
栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。以下是一些常见的尺寸与距离:

另外注意56dp这个数字,许多尺寸可变的控件,比如对话框、菜单等,宽度都可以按56的整数倍来设计。还有非常多规范,不详细列举,遵循8dp栅格很容易找到适合的尺寸与距离。平板与PC上留白更多,距离与尺寸要相应增大。

十三、MD设计规范——组建
底部动作条
通常以列表形式出现,支持上下滚动。当你点一一个按钮,他会从底部展开一个列表,这个列表并不会 占据整个屏幕,通常会占据屏幕一半或者五分之三这样一个大小,并且支持上下滚动。

按钮
按钮分为悬浮按钮、凸起按钮、扁平按钮。
按钮重要性如下递增:最重要且随处用到的操作,建议使用悬浮按钮。信息较多时,选用凸起按钮可以
有效突出重要操作,但注意纸片不要叠太多层。扁平按钮适合用在简单的界面,例如对话框中。

使用悬浮按钮要遵循以下规则:
1. 建议只用一个悬浮按钮;
2. 悬浮按钮可以贴在纸片边缘或者接缝处,但不要贴在对话框、侧边抽屉和菜单的边缘;
3. 悬浮按钮不能被其他元素盖住,也不能挡住其他按钮;
4. 列表滚动至底部时,悬浮按钮应该隐藏,防止它挡住列表项;
5. 悬浮按钮的位置不能随意摆放,可以贴着左右两边的对齐基线。

悬浮按钮有两种尺寸:56dp x 56dp/40dp x 40dpo悬浮按钮通常触发正向的操作,添加、创建、收藏
之类。不能触发负面、破坏性或不重要的操作,也不应该有数字角标。下图就是悬浮按钮的错误使用:

卡片
即使在同一个列表中,卡片的内容和布局方式也可以不一样。且卡片统一带有2dp的圆角。

卡片最多有两块操作区域。辅助操作区至多包含两个操作项,更多操作需要使用下拉菜单。其余部分都是主操作区。在以下情况考虑使用卡片:
- 同时展现多种不同内容
- 卡片内容之间不需要进行比较
- 包含了长度不确定的内容,比如评论
- 包含丰富的内容与操作项,比如赞、滚动条、评论
- 本该是列表,但文字超过3行
- 本该是网格,但需要展现更多文字

分割线
列表中有头像、图片等元素时,使用内嵌分隔线,左端与文字对齐。没有头像、图标等元素时,需要用通栏分隔线。图片本身就起到划定区域的作用,相册列表不需要分隔线。

日常设计中有时候需要谨慎使用分隔线,留白和小标题也能起到分隔作用。能用留白的地方,优先使用留白。分隔线的层级高于留白,而通栏分隔线的层级高于内嵌分隔线。

列表
列表由行构成,行内包含瓦片。如果列表项内容文字超过3行,建议改用卡片。

列表包含主操作区与副操作区。副操作区位于列表右侧,其余都是主操作区。在同一个列表中,主、副操作区的内容与位置要保持一致。

在同一个列表中,滑动手势操作保持一致。

主操作区与副操作区的图标或图形元素是列表控制项,列表的控制项可以是勾选框、开关、拖动排序、展开/收起等操作,也可以包含快捷键提示、二级菜单等提示信息。

开关
必须所有选项保持可见时,才用Radio button(单选按钮)不然可以使用下拉菜单节省空间。而同一个列表中有多项开关,建议使用Checkbox(多选按钮)。单个开关建议使用Switch(切换按钮)。

动作条
tab只用来展现不同类型的内容,不能当导航菜单使用。tab至少2项,至多6项。而超出6项,tab需要变为滚动式,左右翻页。

tab文字要显示完整,字号保持一致,不能折行,文字与图标不能混用。
tab选中项的下划线高度是2dp。

抽屉导航
侧边抽屉导航从左侧滑出,占据整个屏幕高度,遵循普通列表的布局规则。手机端的侧边抽屉距离屏幕右侧56dp。

列表较短不需要滚动时,设置和帮助反馈跟随在列表后面。

十四、最后
整理只为巩固规范思维,不作为任何用途,本文部分内容引用md设计规范文档,部分内容为个人理解。
作者:付信龙,个人主页:https://www.zcool.com.cn/u/15771243
赞助商链接