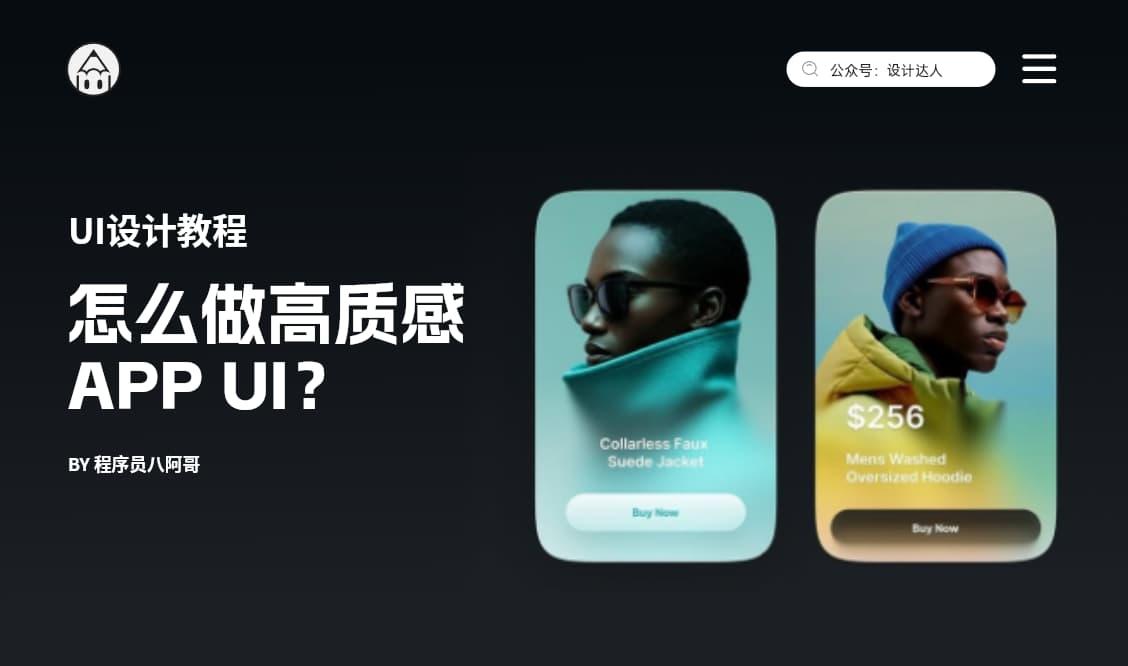
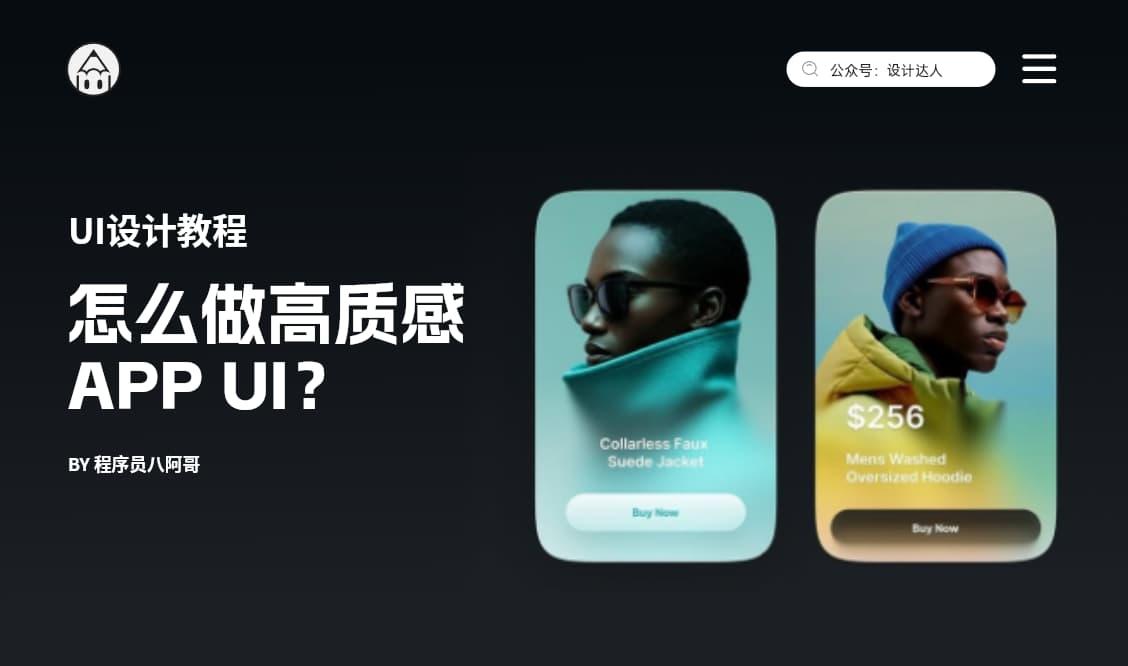
如何做种高质感APP UI?记住这8个设计关键点

刷到这个卡片式产品页时直接被惊艳到 —— 视觉冲击力拉满,还没点进去就想掏钱,仔细扒了扒才发现,它的高级感APP UI设计全靠这 8 个设计关键点![……]

刷到这个卡片式产品页时直接被惊艳到 —— 视觉冲击力拉满,还没点进去就想掏钱,仔细扒了扒才发现,它的高级感APP UI设计全靠这 8 个设计关键点![……]

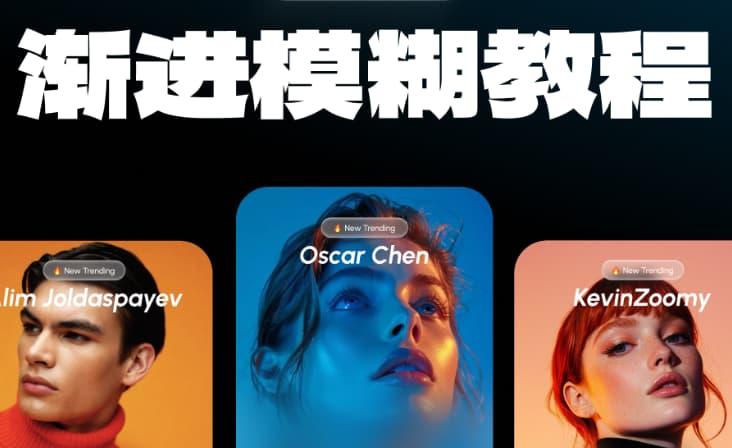
最近被问爆的「渐进模糊卡片」教程来啦~ 那种光从中间慢慢散开的层次感,自带干净高级的未来感✨ 用 Figma 三步就能搞定,手残党也能轻松拿捏!
这个效果特别适合用在:

我发现很多PC端设计系统把UI规范打磨得很细致,但却普遍忽略了光标这个东西。
不过,我也能理解为啥PC端设计师普遍不热衷这个。
试想一下,设计师去做项目汇报,领导问你这次改版的亮点是什[……]

企业级工作台的设计常被贴上”刻板””无趣”的标签——无论是界面框架还是内容陈列方式,总给人一种千篇一律的观感。
今天想和大家分享一套B端工作台小程序的全新改版方案及作品包装逻辑。这套设计彻底打破[……]

作为设计师,设计作品集是很重要的,如果没有一个好的封面,那么很难吸引用户看下去的欲望。今天给大家分享一些如何用 AI 生产UI作品集封面,快速便捷,而且生成的效果非常符合现代的设计,直接拿来使用或者作[……]

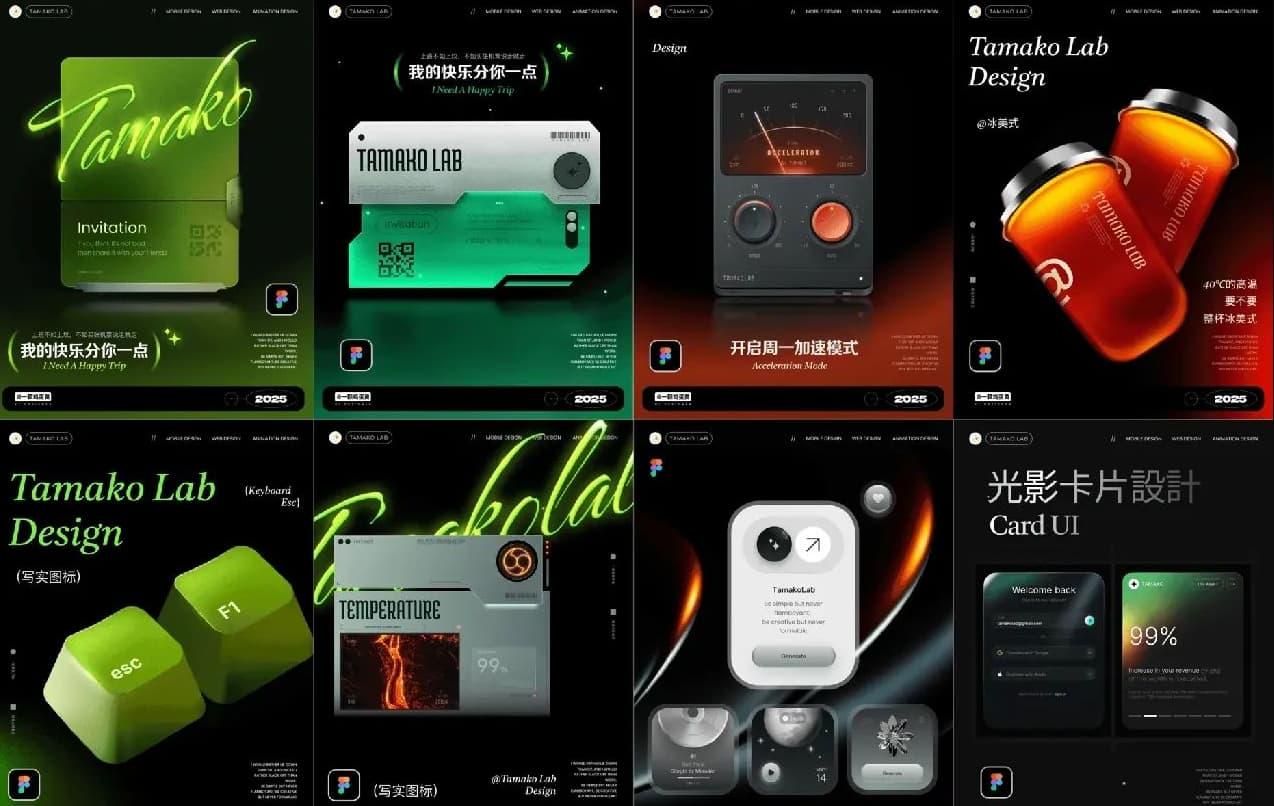
为什么3D和AI时代,为什么还用figma做写实UI呢?重点就是为了训练“结构+光影逻辑”,在 FIGMA 中,我们必须思考:光从哪里来,面是怎么受光的;拆解物体结构,用面+线去构成立体感;构建渐变、[……]

在游戏UI设计中,游戏按钮 UI 是玩家交互的关键元素,其设计的好坏直接影响玩家体验。今天,就来揭秘如何用 AI 生成独具特色的游戏按钮效果。[……]

在设计工作中,图标资源的重要性不言而喻。除了大家熟知的iconfont,其实还有很多优质的免费开源图标库值得设计师们探索。设计达人今天就为大家整理了9个超实用的免费图标资源网站,让你的设计效率直线上升![……]