复古风格图文照片排版Photoshop教程
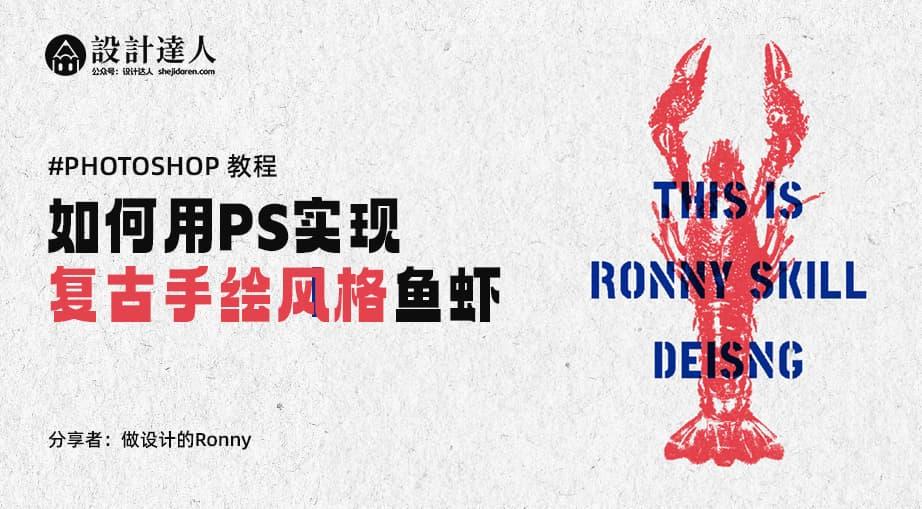
文字与摄影图片的排版最近很流行,在各大微博、社区博客都有,有的做成小清新、有的做成可爱的等等。今天将为大家分享一个实现复古风格的图文照片效果的Photoshop教程,希望大家喜欢,先看看效果图:

这个图案你也可以是文字的形式,建议参考《文字与图片排版灵感》的效果。下面一起看看这个教程制作方法:
第1步
在Photoshop新建一个画布,我这里是2880x1800px大小,打开你的图形素材(透明PNG格式或是矢量图形),用鼠标拖到新建的文件里。

第2步
双击图形素材设置为白色(图层样式 > 颜色叠加),新建一个图层并填充为黑色,并将图形素材与黑色图层合并。

第3步
选择主菜单“滤镜” >“ 转换为智能滤镜”。 再次选择“滤镜” > “模糊” > “高斯模糊”,半径选择4px。(根据你的图形可微调)

第4步
选择主菜单“图层” > “新建调整图层” > “色阶”,改变这些值,直到你看不到模糊效果。然后再选主菜单 “图层” > “创建剪贴蒙版”。


第5步
在顶部创建一个图层,然后通过一些肮脏笔刷或纹理实现类似印章质感。

第6步
将所有层合屏成一个组,(选择所有图层,按快捷键CTRL+G),将这个组的混合模式改为“浅色”。

第7步
添加背景照片,在组下方插入一张你喜欢的照片,可以在这里找《8个提供免费高品质的照片网站》。
照片现在比较明亮,我们通过色阶调整一下,根据图像细微调整(“图像” > > “调整” > “色相/饱和度”)

第8步
选择主菜单“图像” > “调整” > “色阶” 将图像再变暗一些。

第9步
选择主菜单“图像” > “新建调整层” > “照片滤镜” 来添加些暖色,浓度根据照片调整,我这里是51%

第10步
双击编辑智能对象(图形素材层),选择主菜单“滤镜” > “滤镜库” > “画笔描边”,选择“强化的边缘”调整到你满意的效果。

最终效果图
下面是最终实现的效果图,怎么样?还可以吧?喜欢的自己动手试试哦!


赞助商链接

版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。













不执行模糊效果也是一样的呀 为什么要模糊之后再调整色阶直到看不见模糊的效果呢
很简单,很有用的感觉
你的第一张素材我保存后怎么变成索引了?而且怎么把素材拖到新建的画布里?
新建调整图层” > “色阶” 之后“调整这些数值”的部分该如何调整才能让模糊看不到呢?我也没有尝试成功。然后再选主菜单 “图层” > “创建剪贴蒙版”,“创建剪贴蒙版”之后干什么呢?直接就到第5步新建图层了?
第4步看不到模糊效果的“色阶”值是:102, 1.00, 154,根据不同大小调整值会变,你可以把左右两个小箭头往中间拖,边拖边看图像变化,中间保持1.00,最后到不模糊为止。“创建剪贴蒙版” 后直接第5步即可。
新建调整图层” > “色阶” 之后“调整这些数值”的部分该如何调整才能让模糊看不到呢?没有尝试成功,谢谢。
第4步看不到模糊效果的“色阶”值是:102, 1.00, 154,根据不同大小调整值会变,你可以把左右两个小箭头往中间拖,边拖边看图像变化,中间保持1.00,最后到不模糊为止。
过程虽简单,但出来的效果很棒
新建调整图层” > “色阶” 为什么之后我的属性面板是无属性? 没有出现你下面的面板啊