Toolkit:比Bootstrap更多实用UI组件的前端框架
目前比较流行的前端框架有Bootstrap、Foundation,这两都有着常用的网页设计组件,并且兼容移动设备,深受大众喜爱,但如果你认为这两个框架的组件依然不够用的话,可尝试今天分享的Toolkit,它内置的UI组件更多、更强大,而且实用流行。

Tookit框架特点是使用扁平化设计,并带有很多新鲜的UI组件,配合CSS3动画,使很多组件交互效果变得很漂亮,功能实用强大。
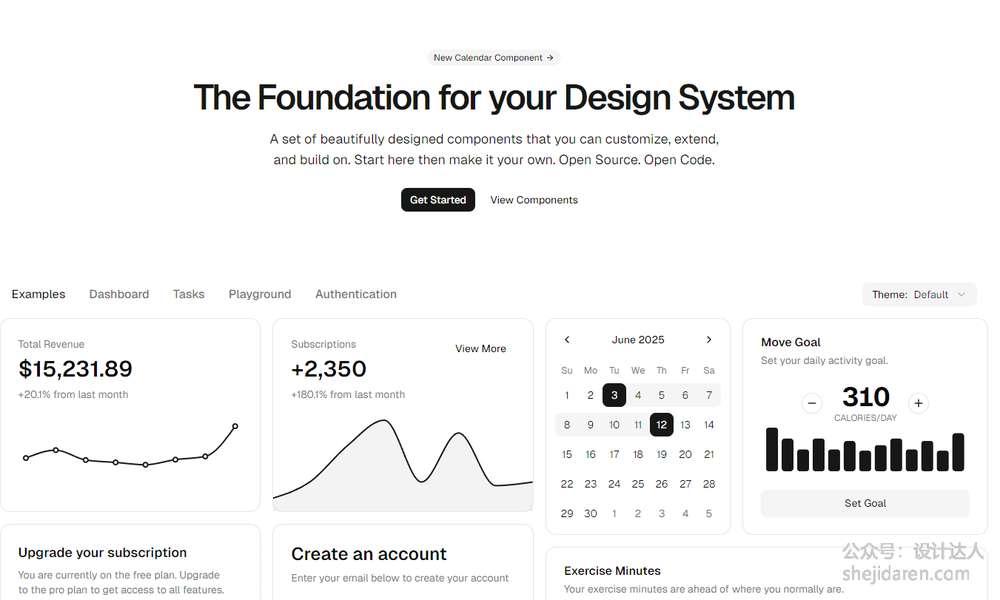
下面来看看一些截图介绍:
高亮文本提示

Tooltips

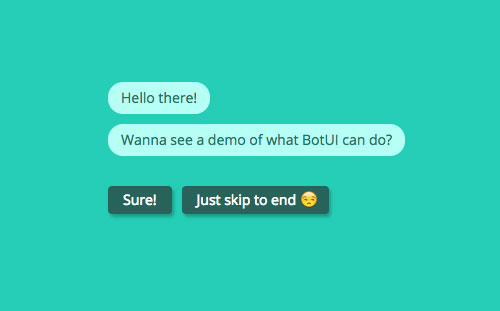
提示信息组件(图:左下角)
有动画效果,英文称为Toast,大家可以去官方看实际的DEMO。

导航定位
如下图,页面查看到E区域,右则导航的E就会高亮,像某手机上的联系人效果。

Step

开头按钮

手风琴

图像展示

进程进度条

滑动侧栏效果(Off Canvas)

流布局

Loading…

图像Lazy load技术

好了,实在太多太多了,不一一展示,具体请点击下面的链接去官网看实际效果吧:)
总体来说,小编觉得Bootstrap和Foundation的界面好看点,但由于是扁平化设计,修改也是很简单的。
Tookit前端框架网址:http://titon.io/en/toolkit
赞助商链接

喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。